
現在ワードプレステーマを制作中ですが、進捗状況を書いていきます。
HTML/CSSサイトをワードプレス化するまでは完了。
とりあえずHTML/CSSサイトを「ワードプレス化」するまでは完了しました。
「ワードプレス化」というのは、テンプレートファイルをすべて作り終え、テンプレートタグも一通り書き終えた状態です↓

ここまでは基本的にこの本を見ながら進めました↓

そして補足的にこちらの本も参考にしました↓

本によって微妙に書き方が違っていたりして戸惑いましたが、そこはググったりして解決。
これでダッシュボードから投稿記事を新たに投稿したり、固定ページを作ったりすることができます。
ただ、これだとまだ「テーマ」とは呼べません。
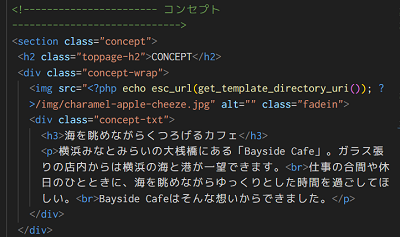
なぜなら中身のコンテンツ(画像やテキスト)がテーマファイルに直書きしてあり、変更できないからです↓

「テーマ」と呼べるようにするには、これらをカスタマイザーから変更できるようにする必要があります。
現在カスタマイザーを作成中。
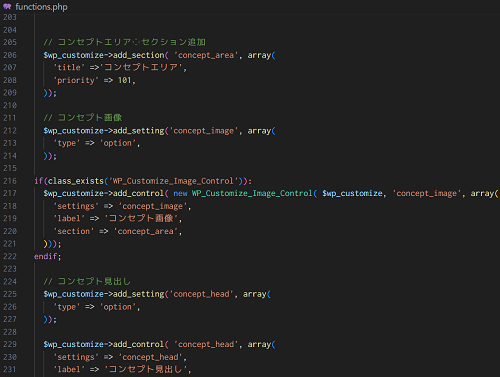
というわけで、現在はカスタマイザーを呼ばれる部分を作成中です↓

ここはこちらの記事を参考にさせていただきました↓
WordPress 自作カスタマイザーの作り方 | Inoma Create
私も以前使わせていただいた「Inoma Restaurant Basic」というテーマを作られた方の記事です。
いやーありがたい!
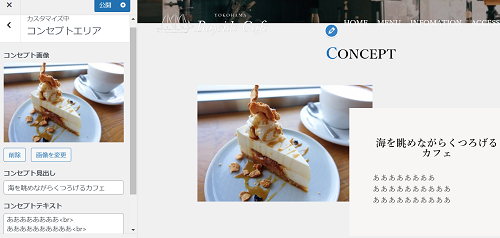
この通りにプログラムを書くと、魔法のようにカスタマイザーに項目が追加されます↓


すげー!
自分が作ったとは思えない。
「ワードプレステーマってこうやって作られてるんだー」と感慨深くなりました。
カスタマイザーを自作する方法って、実はあまり情報が多くないんですよね。
あっても難しく書いてあったり。
そんな中Inoma Createさんはとても分かりやすく書いてあって、ホントありがたいです。
それでは今後も頑張って作ります。
※他にもカスタマイザー自作で参考になるサイト↓






