
以前作ったカフェ&レストラン向けWordPressテーマ「Bayside Cafe」のversion3を作りました。
version1、version2はいまいち納得いってない部分がありましたが、version3は納得いくデザインになりました。
これで完成形といってもいいかもしれません。
今後は細かな修正はするかもしれませんが、version4(大きなデザイン変更など)を作るつもりは今のところありません。
元々有料テーマにするつもりで作ってました。
結局「特定商取引法」の関係で無料にしたんですが、自分としては「これなら有料テーマにしても問題ない」くらいの自負はあります。
デモサイトはこちら
このテーマの基本的な特徴はversion1の記事で解説しています↓
カフェ&レストラン向けWordPress無料テーマ「Bayside Cafe」を作りました。
YouTubeで使い方を解説しています↓
テーマのダウンロード
テーマのダウンロードはこちらです↓(無料テーマです)
このテーマの使用範囲について。
このテーマの使用範囲については特に制限はありません。
ご自身のホームページを作ったり、案件で使ったり、ご自由に使っていただいて結構です。
バージョン2との主な違い。
バージョン2との主な違いについて書いていきます。
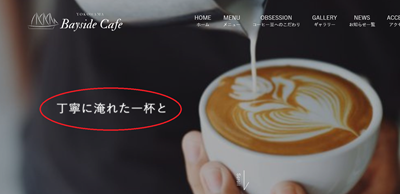
スライドショーにテキストが載せられるようになった。
3枚のスライドショーに、それぞれ好きなテキストを載せられるようにしました。

テキストを載せないこともできます。
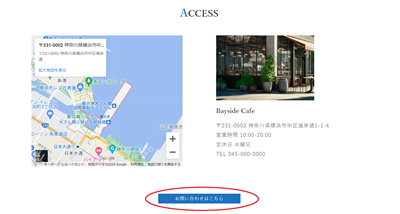
コンセプトエリアのリンクボタン、アクセスエリアのお問い合わせボタンは非表示にできる。
コンセプトエリアのリンクボタンと、アクセスエリアのお問い合わせボタンは非表示にできます。


- コンセプトエリアのリンクボタンはない方がシンプルだけど、コンセプトを詳しく書きたい場合はあった方がいい…。
- お問い合わせフォームを設置する場合としない場合。
そんなケースに対応できるようにしました。
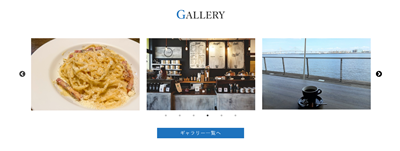
ギャラリーをスライダーにした。
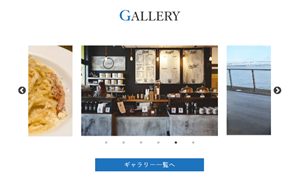
ギャラリーをスライダーにしました。6枚の好きな画像を設定できます↓

スマホ画面では左右チラ見せ↓

「slick」という、スライダーで有名なjQueryプラグインを使っています。
これは以前模写コーディングを勉強しているときに使ったものです↓
ゴディバのサイトを模写しました。jQueryのプラグイン「slick」スライダー。
slickをワードプレスに導入するのはやや難しかったですが、今までの知識を応用しなんとかできました。
slickをカルーセルにするのに参考にしたサイト↓
【jQuery】slickの使い方とカスタマイズ・オプションの解説 | ZeroPlus Media
slickをスマホ画面で左右チラ見せにするのに参考にしたサイト↓
【初心者向け】Slickをレスポンシブ対応にする方法 | 新潟のホームページ制作|Web制作会社 グローワークス
slick.jsのスライダーで両サイドをチラ見せする方法 | Mogu Blog
フッターにSNSフォローボタンを追加。
フッターに「X」「フェイスブック」「インスタ」のSNSフォローボタンを追加しました。

カスタマイザーでURLを入力したものだけが、アイコンが表示される仕組みになっています。なので自分のやっているSNSだけ表示させることができます。
見出しとそれ以外でそれぞれフォントが選べる。
バージョン2まではフォント(ゴシック体か明朝体か)をサイト全体でしか変更できませんでしたが、
バージョン3からは見出しとそれ以外でそれぞれでフォントを選べます。
例えば見出しだけ明朝体でそれ以外をゴシック体にできます。
- ゴシック体の良さは視認性が高いこと。小さな文字でも読みやすい。
- 明朝体の良さは信頼感・高級感がでること。
見出しだけ明朝体にすることで、サイト全体の視認性は損なわず適度な高級感を出すことができます。
もちろん全てゴシック体でも、全て明朝体でも、間違いではありません。そこはお好みで。
また、バージョン3からフォントは「游ゴシック」「游明朝」を採用しています。
これは読みやすいしWindows・Mac両方にインストールされているフォントなので便利です。
おすすめのフォントになります。
トップページの見出しのスタイルをボタン一つでシンプルに。
トップページの見出しのスタイルをボタン一つでシンプルにできます↓

その他。
その他バージョン2から変わったことは、
固定背景の部分が、バージョン1のデザインが復活しました。

この方がしっくりきますね。
また、この部分は見出しのスタイルや文字色を変えられるので、例えば下のような使い方もできます↓

その他、サイト全体的に文章を読みやすいように文字の行間を少し広くしました。
お問い合わせフォーム用のCSS
お問い合わせフォーム用のCSSをテーマ側に組み込んでおくのを忘れたので、
お問い合わせフォームを設置する方は下のCSSをダッシュボードの「外観」→「カスタマイズ」→「追加CSS」にコピペしておいてください。
/*お問い合わせフォーム用*/
.wpcf7-form-control-wrap input{
width:100%;
padding:10px;
}
.wpcf7-form-control-wrap textarea{
width:100%;
padding:10px;
line-height:1.5;
}
.wpcf7-submit{
padding:8px 40px;
}
有料テーマにする予定だった。
先ほども書きましたが元々有料テーマにするつもりで作りました。
そして自分としては「よし、これなら有料テーマにしても問題ないだろう」くらいの出来にはなったんですが、特商法(特定商取引法)の関係で無料にしました。
バージョン2の時も有料テーマにしようと思って特商法について少し調べたんですが、やはり基本的に氏名や住所、電話番号、メールアドレスは載せないといけないようです。
載せない方法もいろいろ調べたんですが、やはりお客様から問い合わせがあった場合は遅滞なく開示しないといけない。
それに返金要請があった場合も対応しないといけない。
総合的に判断し、今後有料テーマ販売はあきらめました。
この辺のことは別記事で詳しく書く予定です。
まとめ。
カフェ&レストラン向けWordPressテーマ「Bayside Cafe」のversion3を作りました。
今回はかなり納得いくデザインになりました。
たぶんこれで完成形だと思うので、version4(大きなデザイン変更など)を作るつもりは今のところありません。
よろしければ使ってみてください。






