
カフェ&レストラン向けWordPress無料テーマ「Bayside Cafe」を作りました。
特徴を解説していきます。
ダウンロードはこちらから↓
※上のダウンロードリンクは「WordPress Download Manager」プラグインで作ったものです。ダウンロードリンクを作る際はぜひ使ってみて下さい。
使い方・カスタマイズ方法は動画でも解説しています↓
※【2024年4月3日追記】
「Bayside Cafe」version2を作りました。そちらの方をおすすめします↓
カフェ&レストラン向けWordPressテーマ「Bayside Cafe」version2を作りました。
※【2024年6月11日追記】
「Bayside Cafe」version3を作りました。そちらの方をおすすめします↓
カフェ&レストラン向けWordPressテーマ「Bayside Cafe」version3を作りました。
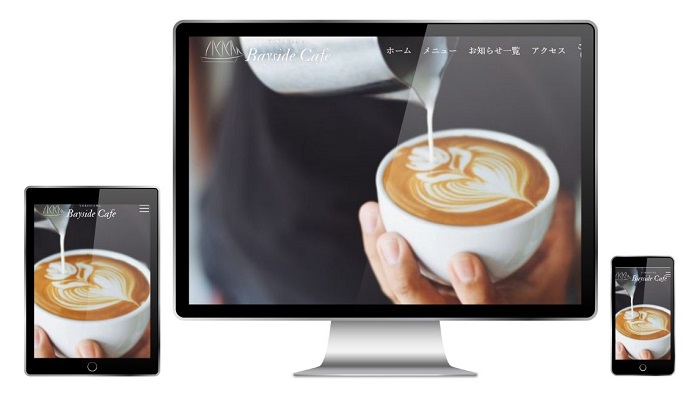
画面いっぱいに広がるファーストビュー&ふわっと切り替わるスライダー。
一番の特徴は、パソコンでもタブレットでもスマホでも画面いっぱいに広がるファーストビューです。

これはCSSでheight:100vh;と指定しているからです。
そして画像がふわっと切り替わるスライダーになっています。
スライダー画像はお好きなものを3枚指定できます。

シンプルなデザイン。
見やすくシンプルなデザインになっています。
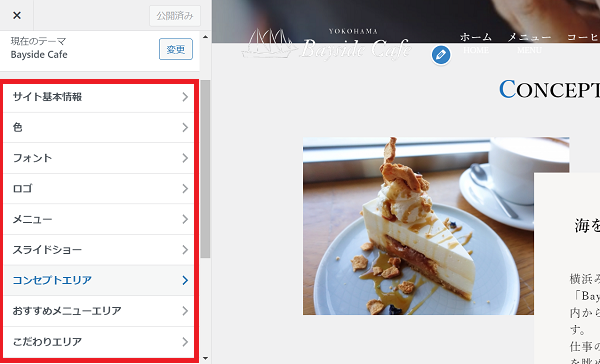
コンセプト部分だけずらしレイアウトを使っています。

画像やテキスト、色は簡単に変えられます。
また、画像は下からふわっと現れるアニメーション付きです。
カフェ&レストランに必要な項目が最初からそろっている。
トップページの構成は、
- コンセプト
- メニュー
- こだわり
- ギャラリー(version2以降)
- お知らせ一覧
- アクセス
と、カフェやレストランに必要な項目がそろってます。
カスタマイズ方法が簡単。
ワードプレステーマなので、もちろんサイトの中の画像、テキスト、色などは自由に変えられます。
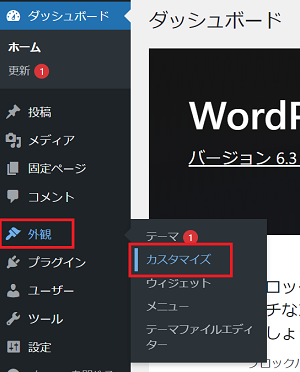
「外観」→「カスタマイズ」から変えてください。



注意点。
もしかしたら相性の悪いプラグインがあり、レイアウトが崩れたり不具合が出てしまうかもしれません。
一応いくつかのプラグインを入れてみましたが、その際は問題ありませんでした。
もし不具合が出ても、プラグインを無効化すれば元に戻りますのでご心配はいりません。
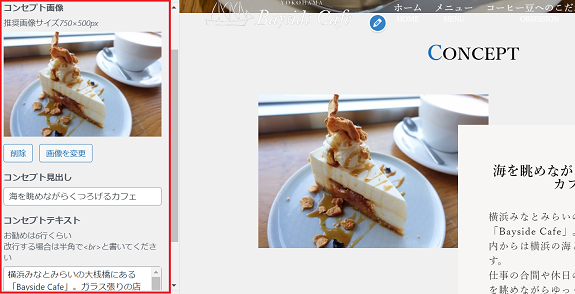
推奨画像サイズについて
スライダーの推奨画像サイズは、
- パソコン画面が1920×1080px
- スマホ画面が750×1334px
としてありますが、これはいろいろ調べてこのサイズにしました。
日本で使われているパソコン画面サイズは「1920×1080px」が一番多いみたいです。
スマホ画面サイズは「375×667px」が多く、Retinaディスプレイのことを考慮し、この2倍の画像サイズ「750×1334px」にしました。
参考にさせていただいた記事↓
WEBデザインの横幅サイズはこれで決まり!基礎から徹底解説 | 株式会社 日本デザイン
不具合について。
【2023年11月19日 追記】
ちょっとした不具合が見つかりました。
テーマを新規インストールすると、コンセプトテキストの背景色がついておらずこのようになっています↓

その場合、ダッシュボードの「外観」→「カスタマイズ」→「色」から、いったん色を選びなおして「公開」を押してください。(デフォルトの色に戻したい場合は「デフォルト」を押せば戻ります。)

そうすると背景色がついて正しい表示になると思います↓

感想。
今回初めてワードプレステーマを作りました。
最初は練習のつもりで作っていましたが、途中から「あれもこれも」とこだわりが出てきて、ガチで作ってました。
気が付いたら結構いいものが出来てたと思います。
作りたいものが決まっていたので楽しかったです。
苦労した点は、ワードプレステーマを作っている人は少ないのか、情報が少なかったところです。
ググって答えを探すのが大変でした。
テーマ制作にかかった期間は約1か月半。
コーディングに10日間、ワードプレステーマ化に1ヶ月って感じ。
ただ毎日作業したわけではなく、かなりのんびり作りました。
それに色々調べながらです。
次回ワードプレステーマを作るのなら、おそらく今回の半分くらいの期間で作れると思います。
まとめ。
カフェ&レストラン向けWordPress無料テーマ「Bayside Cafe」を作りました。
初めて作りましたが、ガチで作ったので普通に使えるテーマだと思います。
シンプルで見やすく、「コンセプト」「メニュー」「こだわり」「ギャラリー」(version2以降)「お知らせ一覧」「アクセス」と、カフェやレストランに必要な項目がそろってます。
- 「シンプルなホームページを作りたい。」
- 「簡単に作りたい」
という方におすすめです。
よろしければ使ってみてください。


