ワードプレステーマ制作において、wp_enqueue_styleでCSSファイルを読み込むときに
例えば最初にリセットCSS(reset.css)、次にメインCSS(style.css)、最後にレスポンシブCSS(responsive.css)という順番で読み込みたい場合、「どういう風に書けばいいの?」ってなりますよね。
2つならwp_enqueue_styleのarray()のカッコの中に先に読み込みたいCSSファイルを書けばいいですが、3つ以上の場合は、ググってもなかなか書き方が出てこないんですよね。
私も色々ググってやっと正解を見つけたので書いていきます。
【ワードプレス】wp_enqueue_styleで、3つ以上のCSSを読み込む場合の書き方。
結論からいうと、wp_enqueue_styleの前にまずwp_register_styleで先に読み込むCSSファイルを全て登録し、
最後にwp_enqueue_styleで順番どおりに読み込む、というやり方になります。
実際の例をみてみましよう。
- リセットCSS(reset.css)
- メインCSS(style.css)
- レスポンシブCSS(responsive.css)
この順番で読み込みたいとします。コードはこのようになります↓
function my_enqueue_scripts(){
wp_register_style(
'reset-style',
get_template_directory_uri().'/css/reset.css',
array(),
'1.0',
'all'
);
wp_register_style(
'main-style',
get_stylesheet_uri(),
array(),
'1.0',
'all'
);
wp_enqueue_style(
'responsive-style',
get_template_directory_uri().'/css/responsive.css',
array('reset-style','main-style'),
'1.0',
'all'
);
}
add_action('wp_enqueue_scripts','my_enqueue_scripts');(最初と最後のmy_enqueue_scriptsは好きな関数名でOKです。)
最初にwp_register_styleでリセットCSS(reset.css)とメインCSS(style.css)を登録しています。
そして最後にwp_enqueue_styleでレスポンシブCSS(responsive.css)を読み込んで、array(‘reset-style’,’main-style’)と書くことで、
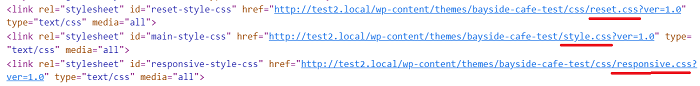
- reset.css
- style.css
- responsive.css
の順番でCSSファイルを読み込めています↓

array()の中は、先に読み込みたいCSSファイルのハンドル名を順番どおりに書いていけばOKです。
CSSファイルが4つでも5つでも考え方は同じです。
array(‘最初に読み込みたいハンドル名’,’2番目に読み込みたいハンドル名’,’3番目に読み込みたいハンドル名’,…..)という感じ。
以上です。参考にさせていただいた記事↓