
以前作ったカフェ&レストラン向けWordPress無料テーマ「Bayside Cafe」をリニューアルして、version2を作りました。
このテーマの基本的な特徴の説明はversion1の記事をご覧ください↓
カフェ&レストラン向けWordPress無料テーマ「Bayside Cafe」を作りました。
YouTubeで使い方を説明しています↓
テーマのダウンロード
テーマのダウンロードはこちら↓(無料テーマです)
このテーマの使用範囲について。
このテーマの使用範囲については特に制限はありません。
ご自身のホームページを作ったり、案件で使ったり、ご自由に使っていただいて結構です。
version1との主な違い。
version1との主な違いについて書いていきます。
スクロールダウンのアイコンを付けた。
このテーマはスライドショーが画面いっぱいに表示されるので、ユーザーは下にスクロールできることがわからない可能性があります。
そのためスクロールダウンのアイコンを付けました↓

これで下にスクロールできることがわかりますよね。
実装はこちらの記事を参考にさせていただきました↓
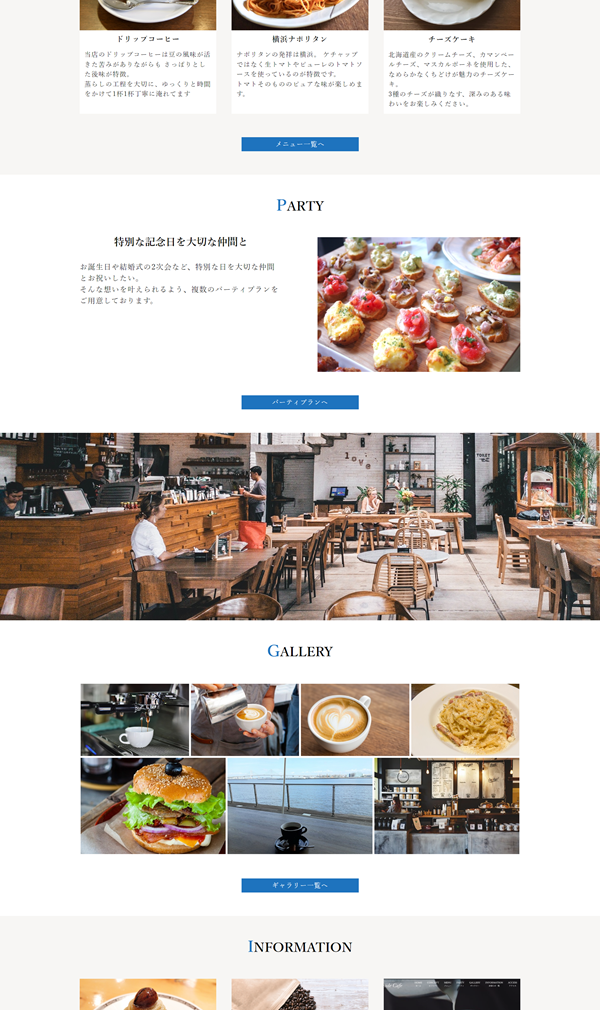
「パーティ」、「ギャラリー」の項目を追加。店内画像、アクセス部分の外観画像を追加。
version1を知っている方ならパット見わかると思いますが、「パーティ」、「ギャラリー」の項目を追加しました。
そしてversion1の「こだわり」部分を無くしました。ただ固定背景の部分はおしゃれで残したかったので、かわりに店内画像を入れられるようにしています↓

また、アクセス部分に店舗外観画像を入れられるようにしました↓

このへんのトップページのテンプレは、以前考えたものを参考にしました↓
ワードプレスで飲食店向けホームページのテンプレートを考えてみた。
今までやってきたことが活きました。すべてつながっていることを実感(T_T)
これらの変更に合わせてグローバルナビの項目も増えています↓

「パーティ」部分は「テイクアウト」とかにしてもいいと思います。

「ギャラリー」部分のレイアウトはこちらを参考にさせていただきました↓
CSS: 大きさの異なる画像をいい感じに敷き詰めて並べる – castaneaiのブログ
カスタマイズ方法
ちょっとしたカスタマイズ方法を書いていきます。
トップページの見出しのスタイルをシンプルにしたい場合。
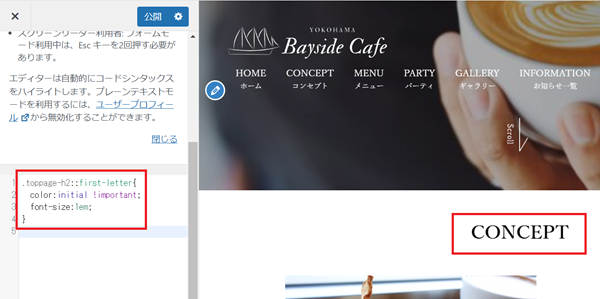
このテーマのトップページの見出しはこのように最初の文字だけテーマカラーになっていて少し大きくなっています↓

これをシンプルにしたい場合は、ダッシュボードの「外観」→「カスタマイズ」→「追加CSS」に↓


下のコードをコピペしてください↓
.toppage-h2::first-letter{
color:initial !important;
font-size:1em;
}
すると、シンプルになりました↓

最後に上の「公開」を押すのを忘れずに。
「コンセプト」部分のずらしレイアウトを無くしたい場合。
このテーマはコンセプト部分はこのようにずらしレイアウトになっています↓

これをずらさずに普通のレイアウトにしたい場合は、同じく「追加CSS」に下のコードをコピペしてください↓
.concept img{
position:static !important;
width:100% !important;
}
.concept-txt{
position:static;
width:100%;
padding-left:10px;
padding-right:10px;
background:#fff !important;
}
@media (min-width: 678px){
.concept-wrap {
justify-content:space-between;
max-width:940px;
margin:0 auto;
}
.concept img{
width:46% !important;
}
.concept-txt{
width:46%;
padding:0;
}
}
これでシンプルになります↓

有料にしようと思っていた。
version2は最初有料にしようと思っていましたが、ネットショップにおける「特定商取引法」(特商法)のことが引っ掛かり、今回も無料にしました。
特商法だと基本的に販売業者(個人の場合は氏名)、住所、電話番号を載せないといけないんです。
載せない方法もありますがネットショップサービス(カラーミーショップやBASE)によっては氏名は非公開にできなかったりします。
(ちなみにカラーミーショップに問い合わせたところ、htmlファイルはアップできませんが、phpやcss、jsファイルはアップできるので、たぶんWordPressテーマを販売できます。たぶん…)
またWordPress×Stripeでネットショップを自作してもいいのですが、ややめんどくさい。
なので今回も無料にしました。有料にするにはもう少しネットショップや特商法について勉強する必要があります。
次回(version3)からは有料にすると思います。
以上です。


