
ワードプレステーマ制作を始めるにあたって、最初にぶつかる壁が「ワードプレスもリセットCSSが必要なの?」
ということではないでしょうか。
普通のHTML/CSSサイトはリセットCSSが必要ですが、ワードプレスにおいても必要なのでしょうか?
このことについて、実際にテーマを作ってみた私が書いていきます。
ワードプレステーマ制作、リセットCSSは必要?
結論からいうと、ワードプレステーマ制作においてもリセットCSSは必要です。
ワードプレスといえど、結局のところHTML/CSSサイトをPHPでコントロールしているだけなので、
テーマ制作においてリセットCSSは必要です。
なので、ワードプレステーマ制作をする際、まずはHTMLCSSでサイトを作ると思いますが、リセットCSSを読み込んでください。
【2024年4月19日追記】
ワードプレステーマ制作の場合、リセットCSSではなくサニタイズCSSを使うことをおすすめします。理由はこちら↓
ワードプレスでリセットCSSがブロックエディタで出力した部分に効いてしまう。
おすすめのリセットCSS
リセットCSSはたくさんの種類があります。
有名どころだと
- Eric Meyer’s “Reset CSS”2.0
- HTML5 Doctor CSS Reset
- destyle.css
おすすめはHTML5 Doctor CSS Resetです。ひと昔前に多く使われていた「Eric Meyer’s “Reset CSS”2.0」をHTML5に対応させたもので、個人的には使いやすいです。
ただbox-sizing:border-box;ではないので、これを追加するとよいでしょう。
destyle.cssはbox-sizing:border-box;だしいいのですが、inputタグなども全てリセットされてしまい、私にはちょっとリセットされすぎな感じがします。
ワードプレスでリセットCSSの読み込み方。
ワードプレステーマ制作においてリセットCSSの読み込み方を解説します。
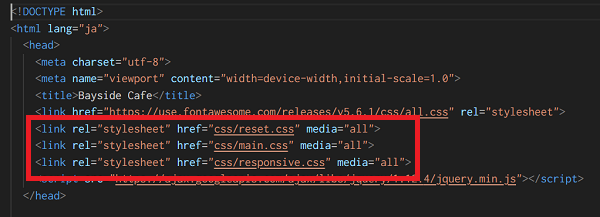
まずは普通にHTML/CSSでサイトを作ると思いますが、その際は普通にheadタグで読み込んでください。

必ず最初にリセットCSSを読み込んでから通常のCSSを読み込んでください。当然ですよね。後でリセットCSSを読み込んだら通常のCSSが全てリセットされてしまいますから(^^;)
HTML/CSSサイトが完成したら、次はワードプレステーマ化ですよね。
その際はheadタグでCSSを読み込むのではなく、functions.phpというファイルで読み込みます。
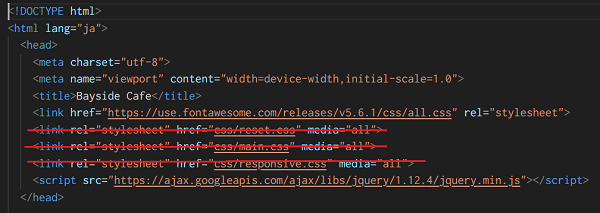
なのでheadタグ内のこのコードは削除しちゃいます↓

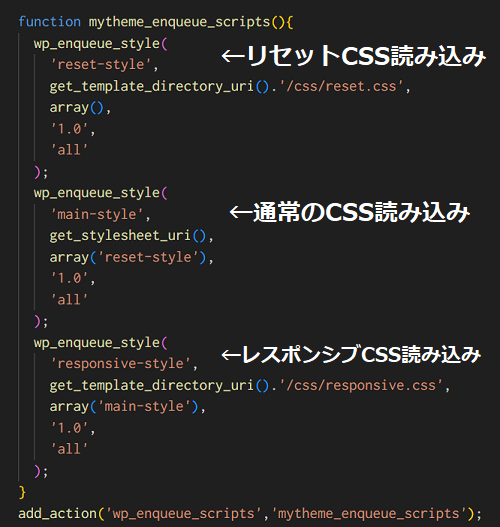
ではどうやってfunctions.phpでCSSを読み込むかというと、
例えば最初にreset.css、次にstyle.css、最後にresponsive.cssを読み込むとすると、このように書きます(style.cssだけcssフォルダから出してます)↓

これでCSSが読み込まれ、見た目もちゃんと変わります。
なぜワードプレスではheadタグ内ではなくfunctions.phpファイルでCSSを読み込むかというと、
テーマやプラグインで複数のCSSファイルを読み込む際に、正しい順番で読み込まれるようコントロールしたり、重複して読み込まれるのを防ぐためです。
以上です。
【2024年4月19日追記】
ワードプレステーマ制作の場合、リセットCSSではなくサニタイズCSSを使うことをおすすめします。理由はこちら↓