
ワードプレスのカスタマイザーを自作していて、
「CSSファイルにはPHPを書けないから、カスタマイザーで作った項目でCSSを変更するにはどうしたらいいの?」
と疑問に思いますよね。
実はとても簡単にできます。
ワードプレスのカスタマイザー自作。CSS(背景画像や色)を変更するには?
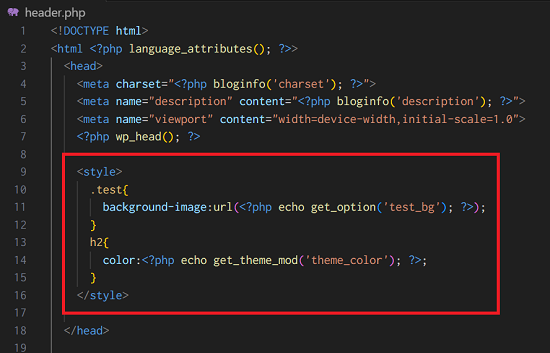
結論からいうと、HTMLのheadタグ内にstyleタグでCSSを書いて、そこにPHPを書けばOKです↓

HTMLにはPHPが書けるので、これで問題ありません。
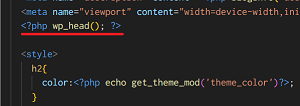
注意点としては、wp_head()より下に書くようにしましょう。

wp_head()より上に書くと、なぜかカスタマイザーがうまく反映されなかったりしました(実体験)。
実例
カスタマイザーでCSSを変更する実例を見ていきましょう。
カスタマイザーで背景画像を変更する方法。
カスタマイザーで背景画像を変更するには、
まずfunctions.phpファイルにこのようなコードを書きます↓
// テストエリア セクション追加
$wp_customize->add_section( 'test_area', array(
'title' =>'テストエリア',
'priority' => 100,
));
// テストエリア背景画像
$wp_customize->add_setting('test_bg', array(
'type' => 'option',
));
if(class_exists('WP_Customize_Image_Control')):
$wp_customize->add_control( new WP_Customize_Image_Control( $wp_customize, 'test_bg', array(
'settings' => 'test_bg',
'label' => 'テストエリア背景画像',
'section' => 'test_area',
'description' => '推奨画像サイズ1900×1300px',
)));
endif;
上のコードのtest_bgは好きな文字で大丈夫です。
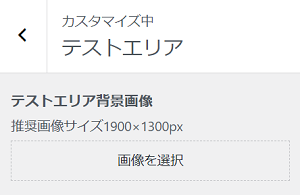
するとカスタマイザーに画像をアップロードする項目が追加されます↓

画像をアップロードすると、先程のコードのtest_bgに値が入るので、
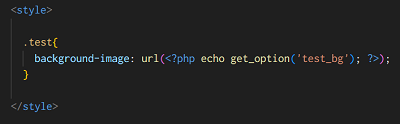
HTMLのheadタグ内に書いたCSSに、
<?php echo get_option(‘test_bg’); ?>と書けば、CSSの値を変更できます↓

カスタマイザーで色を変更する方法。
カスタマイザーで色を変更するには、
まずfunctions.phpファイルにこのようなコードを書きます↓
// テーマカラー
$wp_customize->add_setting( 'theme_color',array(
'default'=>'#ff0000',
) );
$wp_customize->add_control(
new WP_Customize_Color_Control(
$wp_customize,
'theme_color',
array(
'label' => 'テーマカラー',
'section' => 'colors',
'settings' => 'theme_color',
)
)
);
上のコードのtheme_colorは好きな文字で大丈夫です。
#ff0000はデフォルトの色です。ここも好きな色にしてください。
(「色」というセクションは最初からワードプレスのカスタマイザーに登録されているので、add_sectionは必要ありません。add_settingとadd_controlを書けば表示されます。「色」セクションのIDはcolors、priorityは40です。)
するとカスタマイザーにカラーピッカーの項目が追加されます↓

カラーピッカーで色を選択すると、先程のコードのtheme_colorに値が入るので、
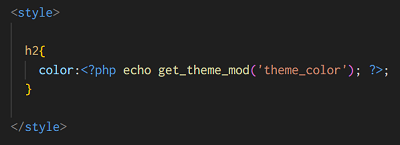
HTMLのheadタグ内に書いたCSSに、
<?php echo get_theme_mod(‘theme_color’); ?>と書けば、CSSの値を変更できます↓

※背景画像の出力はecho get_option()で出力してましたが、色はecho get_theme_mod()で出力しているので注意。
以上です。参考にさせていただいた記事↓
WordPressテーマカスタマイザーの色設定項目の追加方法。| Fantastec
WordPressテーマにおけるCSS変数とカスタマイザーの連携 | Kunoichi Market