
ドットインストールとYouTubeでJavaScriptを学習しました。
そして、それらを組み合わせてクイズゲームを作りました。
できた時は感動です!
ドットインストールとYouTubeでJavaScriptを学習。
今回学習したのは、
ドットインストールの
- 詳解JavaScript DOM編(無料動画のみ)
- はじめてのJavaScript
- JavaScriptでおみくじを作ろう
いづれも無料動画です。
あとYouTubeのこの動画↓
YouTube動画は4択クイズゲームを作るのですが、とてもわかりやすかった。
ドットインストールも課金はしてないので、全て無料です。
いづれも実際にコードを書いて学習しました。
DOM操作は楽しい。
今回の学習はgetElementByIdなどを使ってHTML CSSを操作する「DOM操作」ってやつです。
プロゲートはやってるとき結構苦痛だったのですが、これはやってて楽しい!
これぞJavaScriptって感じ。
ただ関数の引数にさらに関数が入ったり(コールバック関数)するので、結構難しいです。
プロゲートやってたから理解できましたが、はじめからドットインストールをやるとたぶん理解できないと思います。
やはりプロゲート→ドットインストールの順に学習するのがおすすめです。
classList.add(‘〇〇’)やtextContent=’〇〇’がややこしい。
getElementsById(‘〇〇’)やclassList.add(‘〇〇’)はカッコ「()」なのに、
textContent=’○○’やstyle.background=’○○’はイコール「=」。
まぎらわしいですね。
この違いは何なんだろうと調べたところ、
- 「()」のやつはメソッド
- 「=」のやつはプロパティ
だそうです。
プロパティは変数のように「=」で値を変えることができます。
ドットインストールとYouTubeを組み合わせてクイズゲームを作りました。
ドットインストールとYouTube動画を組み合わせてクイズゲームを作りました。
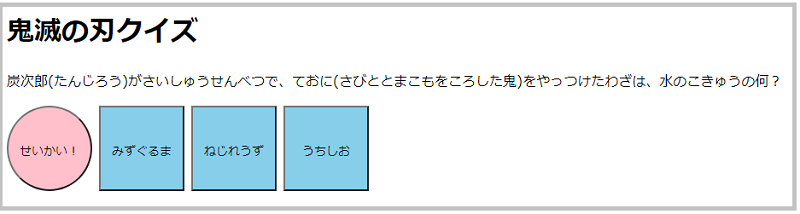
YouTube動画のような4択クイズなのですが、ドットインストールのようにボタンを押すとクルクル回ってスタイルが変化し、中のテキストも「せいかい!」「はずれ」に変わります。
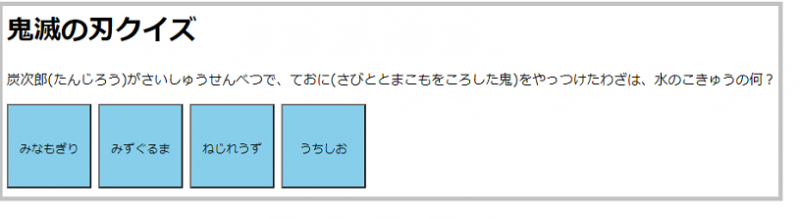
まずはどんなものかご覧ください。その名も「鬼滅の刃クイズ」です!↓

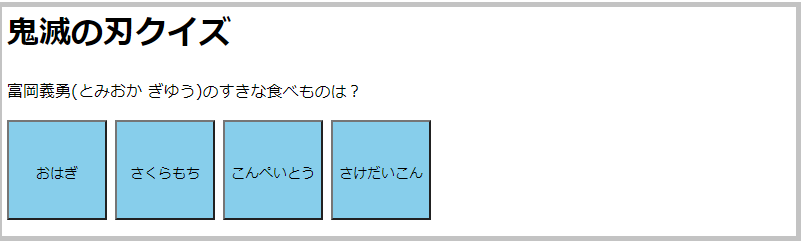
ボタンを押すと、ドットインストールのようにクルクル回ってスタイルが変わり、中のテキストも変わります↓

3秒後に自動的に次の問題に移ります。

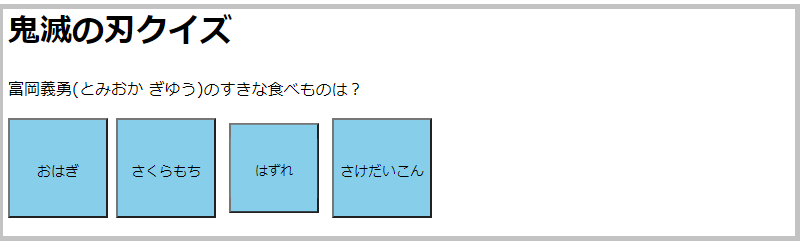
間違えると「はずれ」となり、ボタンが少し小さくなります↓

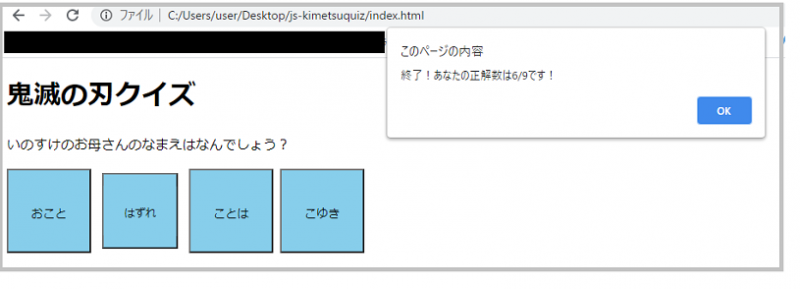
全部終わるとこのようなダイアログボックスが↓

以下、難しかった点・つまずいた点を書いていきます。
関数の実行を遅らせるのにsetTimeoutメソッドを使う。
苦労したのは、回答した(ボタンを押した)あとに数秒たってから自動的に次の問題に移行するところです。
数秒たってからにしないと、ボタンを押した瞬間に次の問題にいってしまいます。
「関数の実行を遅らせるにはどうしたらいいのかな?」と調べたところ、setTimeouotメソッドを使うといいという事がわかりました。
classList.removeが効かない!
一問終わってボタンのスタイルをリセットするのに「$button.classList.remove(‘circle’);」とやっても、なぜか効きません。
これは色々ググったりして、解決するまでかなり苦労しました。
原因は、$buttonの中は配列になっていて、$button[]とやらなければいけなかったからです。
わかると当たり前なんですけど、考えてるときはホントわからなくて苦労しました。
今後の予定。
今後の予定は、このクイズをもう少しグレードアップして、実際にサーバーにアップして遊べるようにしたいと思います。






コメント