
ワードプレスの無料テーマ「Lightning」で、架空のフレンチレストランのホームページを作りました。
完成物がこちら↓

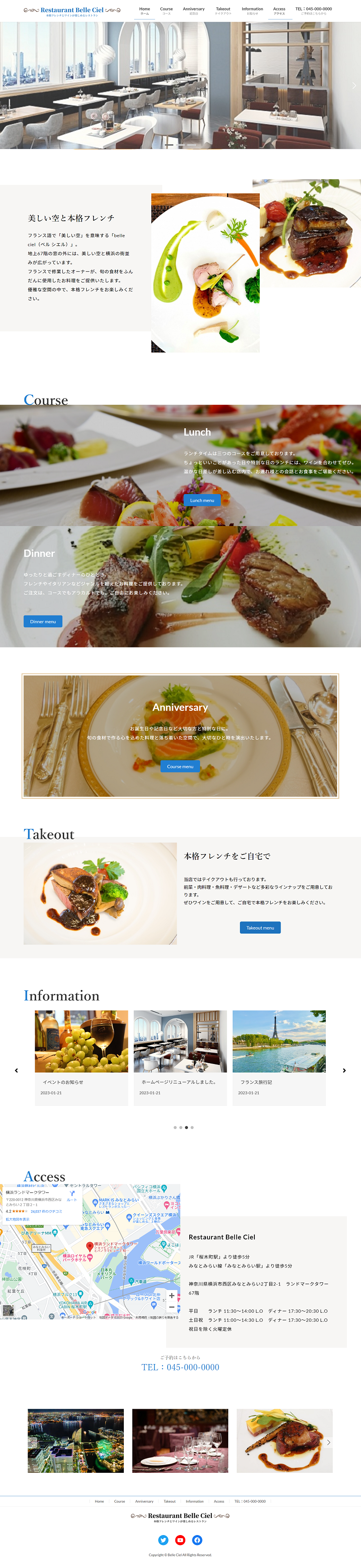
トップページ

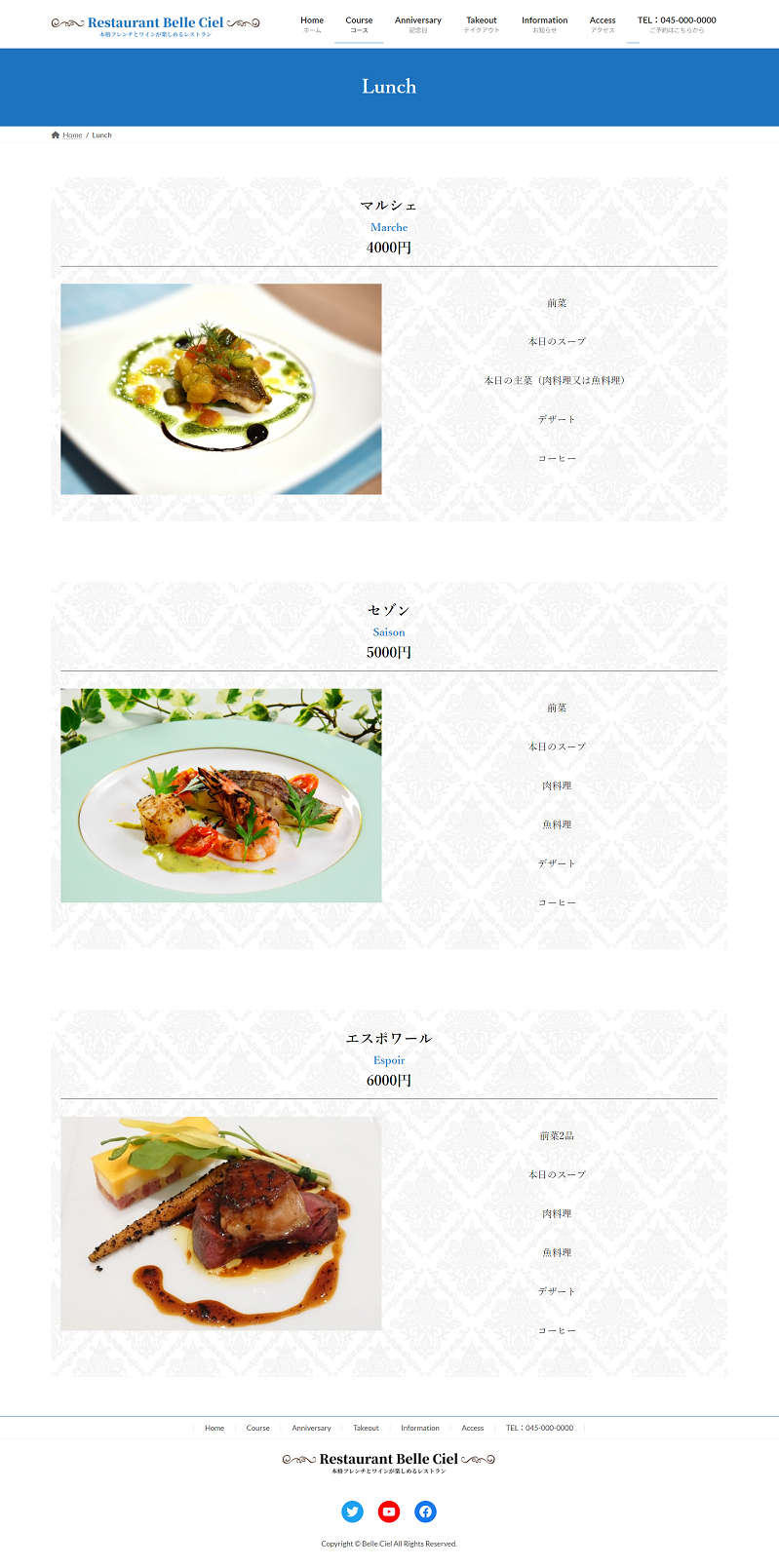
ランチページ
あくまで勉強なので、作ったのはこの2ページのみです。
(Informationページは投稿一覧ページなので自動的に作られました。)
ポイントを解説していきます。
追加CSSを載せておきます。
まず、「外観」→「カスタマイズ」→「追加CSS」に書いたCSSを載せておきます。
ただしフッターナビを中央寄せにするCSSは載せてません。
(Lightning有料版でできることなので)
/*ヘッダーロゴ大きく*/
.site-header-logo img{
max-height:70px;
}
@media (min-width: 992px){
.site-header-logo{
padding-top:5px;
margin-bottom:5px;
}
}
/*セリフ体へ*/
h2,.reserve-tel,.page-header-title,menu-table,.course-menu{
font-family:serif;
}
/*コンセプト部分レイアウト*/
.test-cover{
position:relative;
}
.test-text{
position:absolute;
top:20px;
left:0;
width:45%;
background:#f7f6f4;
z-index:2;
padding:100px;
}
.test-image1{
position:absolute;
top:50px;
right:28%;
width:30%;
z-index:3;
}
.test-image2{
position:absolute;
top:0;
right:0;
width:30%;
}
@media(max-width:768px){
.test-text{
position:static;
width: 100vw;
margin: 0 calc(50% - 50vw);
margin-top:82% !important;
padding:50px 30px;
}
.test-image1{
width:50%;
right:40%;
}
.test-image2{
width:50%;
}
}
/*コース見出し*/
.course-heading{
margin-bottom:-20px;
z-index:1;
}
/*アニバーサリー*/
.anniversary-cover{
outline:3px solid #e4c89c;
outline-offset:5px;
}
/*テイクアウト見出し*/
.takeout-heading{
margin-bottom:-27px;
z-index:2;
}
/*ニュース*/
.news-heading{
margin-bottom:-15px;
}
.uagb-post__title{
background:transparent;
font-size:1em;
font-weight:400;
}
/*アクセス見出し*/
.access-heading{
margin-bottom:-10px;
}
/*アクセスレイアウト*/
.test2-cover{
padding:0;
}
.test2-cover .wp-block-cover__inner-container{
display:flex;
max-width:100vw !important;
flex-wrap:wrap;
align-items:flex-start;
}
.test2-image{
width:50%;
z-index:1;
}
.test2-text{
width:50%;
padding:50px 50px 50px 80px !important;
align-self:flex-end;
position:relative;
top:100px;
right:50px;
}
@media(max-width:768px){
.test2-image{
width:80%;
}
.test2-text{
width:80%;
padding:30px !important;
top:-30px;
right:0;
margin-left:auto;
}
}
/*フッターの余白無くす*/
.site-footer-content{
padding-top:0;
}
.widget{
margin:0;
}
.site-footer-content .wp-block-social-links{
margin:0;
}
/*フッターのpowered by wordpressを消す*/
.site-footer-copyright p:nth-child(2){
display:none;
}
画像素材。
今回使った画像素材は、ほとんどが写真ACからダウンロードしたものです。
ロゴ画像はCanvaで作りました。
どちらも会員登録は必要ですが無料で利用できます。
基本設定。Lightning G3になってるか確認。
テーマをLightningにしたあと、まず確認してほしいところがあります。
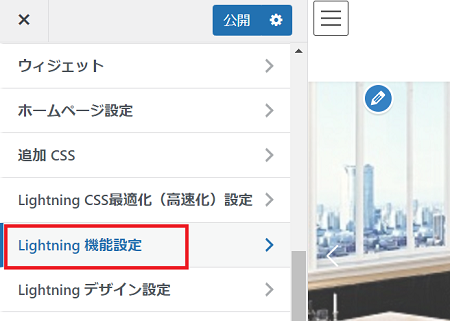
それが「外観」→「カスタマイズ」→「Lightning機能設定」のところ。


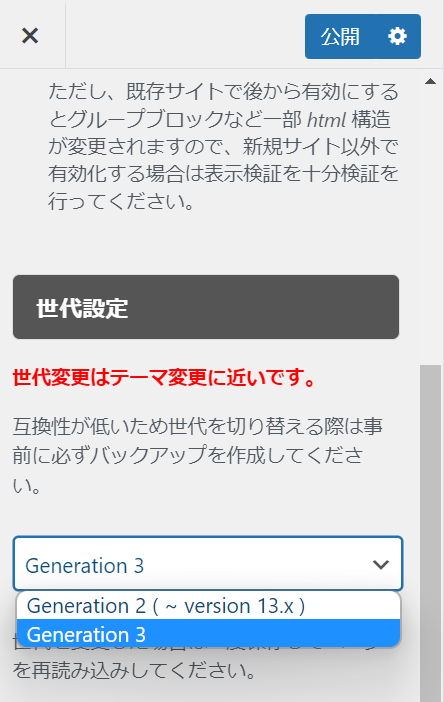
ここ、Generation3になってますか?
基本的にはなってると思いますが、もしGeneration2になっていたらGeneration3にして「公開」を押してください。
Generation2だとロゴ画像サイズやブロックエディタの機能が変わってきてしまいます。
Lightningは2021年にG2→G3にリニューアルしました。
ただテーマをアップデートしただけではG3になりません。
先程の「Lightning機能設定」から切り替える必要があるんです。
ただし既にG2で作ってあるホームページなどは、G3に変更せずそのまま使ってください。
G2からG3への互換性はあまりありません
詳しくはこちら↓
https://lightning.vektor-inc.co.jp/renew/
ずらし・重ねレイアウト。
この部分と↓

この部分↓

ずらして重ねているレイアウトは、こちらのやり方で作りました↓

ずらして重ねるレイアウトは最近よく見ますね。
流行りなんでしょうか?
ワードプレスで、最新の投稿一覧をカルーセル表示する方法。
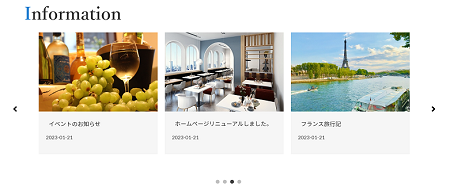
Informationの部分は最新の投稿一覧をカルーセル表示しています↓

「カルーセル」とはメリーゴーランドのことで、画像が1つずつ横にスライドしていきます。
これはSpectra(旧 Ultimate Addons for Gutenberg)プラグインを使っています。
最新の投稿一覧をカルーセル表示させるには「WP Posts Carousel」「Post Carousel」などいくつかプラグインがありますが、
「WP Posts Carousel」はレスポンシブ対応するのにいちいちブレイクポイント(表示を切り替える幅)を入力しないといけないのでめんどくさい。
「Post Carousel」はまあまあいいんですが、Spectra(旧 Ultimate Addons for Gutenberg)のほうが他にも色々な機能があるし今人気のプラグインみたいなので、こちらを採用しました。
このプラグインはもともとブロックエディタの機能を拡張するプラグインで、その中の一つの機能として「Post Carousel」ブロックがある感じです。
Spectraプラグインは高機能で色々なブロックが追加できるし、
使わない機能は無効化もできるので、インストールしといて損はないと思います。
設定も比較的簡単です。
ちなみにカルーセルを表示させるプラグインとして「Meta Slider」が紹介されていたりしますが、こちらは手動で画像とリンクURLを入力していくプラグインなので、
自動で最新の投稿一覧をカルーセル表示させるには不向きです。
ワードプレスで、画像をカルーセル表示させる方法。
フッター上のカルーセルは、最新の投稿ではなくただ単に画像をスライド表示しているだけなのでVK Blocksの「スライダー」を使っています。

VK Blocksの「スライダー」は、VK Blocksプラグインをインストールすると使えるようになるブロックです。
「スライダー」は以前は有料でしたがで、今は無料で使えます。
詳しくはこちら↓
https://www.vektor-inc.co.jp/post/how-to-use-slider-block/
ちなみにMeta Sliderプラグインにもカルーセル表示させる設定がありますが、
画像がひとつずつスライドさせられないし、挙動がイメージと違ったのでやめました。
コースメニューの背景は「ダマスク柄」
Lunchページの背景画像に使っているこの柄↓(ちょっと薄くて分かりづらいんですが)

これは「ダマスク柄」というらしいです。
植物・果物・花柄などを使って、つながったように繰り返すデザインで、エレガントさを出したいときに使うといいです。
ヨーロッパではインテリアの定番模様らしいです。
いつか役に立つかもしれないので、ぜひ覚えておいてください。
ちなみにこの背景画像はイラストACからダウンロードしました。
参考にした本。
今回のホームページ作成で参考にした本がこちら↓

Spectra(旧 Ultimate Addons for Gutenberg)プラグインや、Meta Sliderプラグイン(結局使いませんでしたが)のことが書かれていました。
ただSpectraのことは Ultimate Addons for Gutenbergと書かれているので、最初プラグインが見つからなくて困りました。
調べた結果、今は名前が変わってSpectra=Ultimate Addons for Gutenbergとわかりました。
まとめ。
ワードプレスの無料テーマ「Lightning」で、架空のフレンチレストランのホームページを作ってみました。
全体的にはデザインがバラバラだったりするかもしれませんが(^_^;)、練習のためにはとにかくたくさんウェブサイトを作ってみることが大事。
今回もずらし重ねレイアウトや、カルーセルなど、引き出しが増えたと思います。
次回はあまりCSSを書かずに、もう少し簡単にホームページを作って見ようかなと思ってます。
※今回もYou Tubeで作り方を解説する予定です。






