
WordPressテーマ「Lightning」で、
「カスタマイズするのに子テーマは必要ないの?」
「テーマがアップデートしたときにカスタマイズしたものはリセットされちゃうんじゃないの?」
という方向けに
- どんなときに子テーマが必要なのか。
- Lightningで子テーマを入れる方法。
を解説していきます。
WordPressテーマ「Lightning」、カスタマイズするのに子テーマは必要ないの?
結論からいうと、
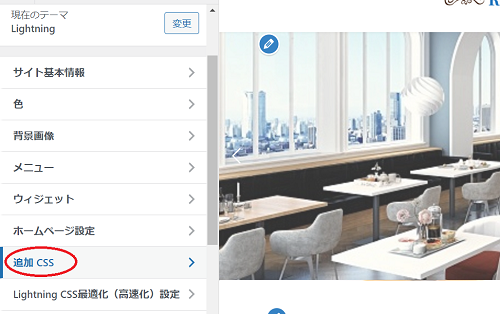
「外観」→「カスタマイズ」→「追加CSS」に書くだけのカスタマイズなら子テーマは必要ありません。

なぜなら、ここに書いたものはテーマがアップデートされてもリセットされずそのまま残るからです。
参考↓
WordPressで子テーマを作成してカスタマイズする方法-WEBEST8
初心者必見!CSS編集でWordPressを自分好みにカスタマイズする方法-侍エンジニアブログ
これは「Lightning」に限ったことではなく、どのテーマでも同じです。
ではどんなときに子テーマが必要なのでしょうか?
それはテーマファイルを直接いじるようなカスタマイズをする場合です。
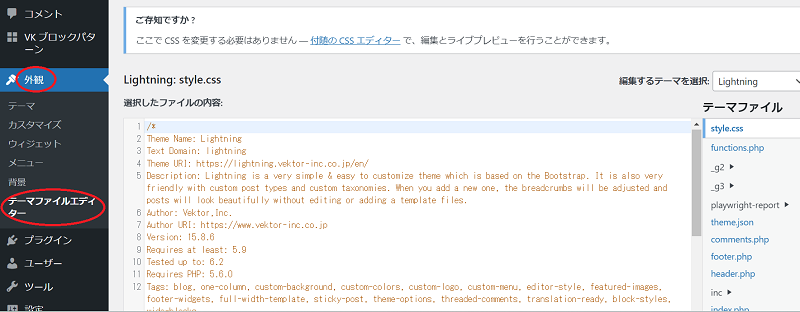
例えば、「外観」→「テーマファイルエディター」↓

ここを直接いじるようなカスタマイズは、子テーマが必要になります。
ただここをいじるのって開発者とかワードプレス上級者だと思うので、
多くの方は子テーマは必要ないと思います。
WordPressテーマ「Lightning」で、子テーマを入れる方法。
一応WordPressテーマ「Lightning」の子テーマを入れる方法を解説します。
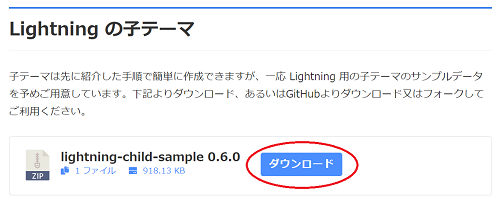
やり方は簡単で、まずベクトルさんの公式サイトから子テーマ(Zipファイル)をダウンロードします↓
カスタマイズの準備1:Lightningの子テーマの準備|ベクトレ

で、自分のワードプレスサイトのテーマを「Lightning」(親テーマ)にしてください。

その後、子テーマを入れていきます。
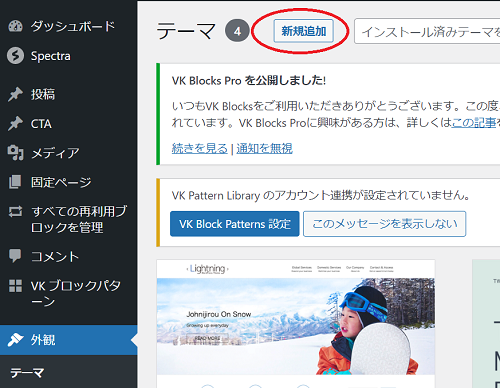
テーマの「新規追加」↓

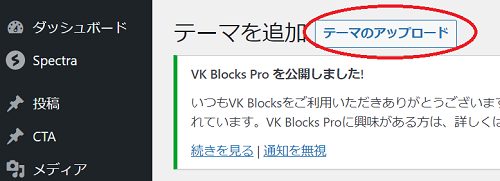
「テーマのアップロード」↓

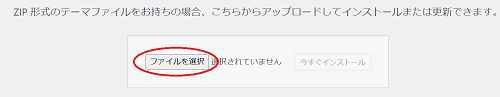
「ファイルを選択」で、先ほどダウンロードしたLightningの子テーマをZipファイルのまま選択してください(Zipファイルじゃないとインストールできません)。

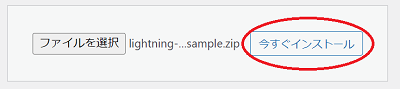
「今すぐインストール」↓

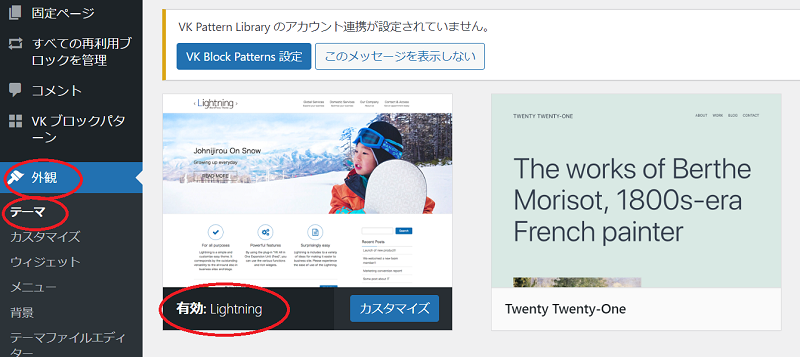
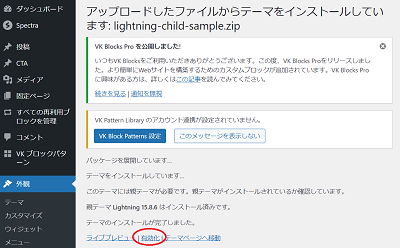
インストールできたら「有効化」↓

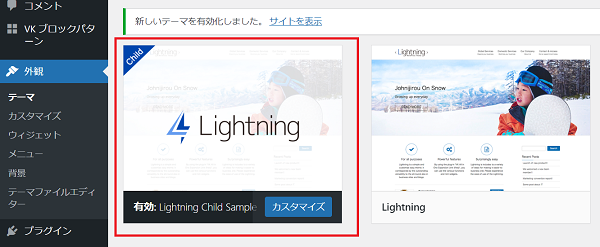
はい、これでLightningの子テーマが有効化できました↓

注意点としては、必ず親テーマを入れてから子テーマを入れてください。
で、もし上のほうに「このテーマは次のプラグインを利用することを推奨しています:VK All in One Expantion Unit(Free)…」などと書いてあったら、「プラグインのインストールを開始」を押してインストール→有効化してください。
すでにインストールしてある方は必要ありません。
これでOKです。
まとめ。
WordPressでは、「外観」→「カスタマイズ」→「追加CSS」に書くだけのカスタマイズなら子テーマは必要ありません。
ここに書いたものはテーマがアップデートされてもリセットされずそのまま残るからです。
テーマファイルを直接いじるようなカスタマイズをする場合は子テーマが必要になります。
ただそれをやるのは開発者やワードプレス上級者だと思うので、多くの方は子テーマは必要ないと思います。