
ワードプレステーマを作っていて、
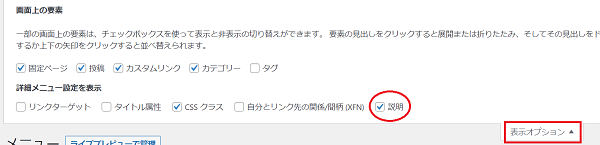
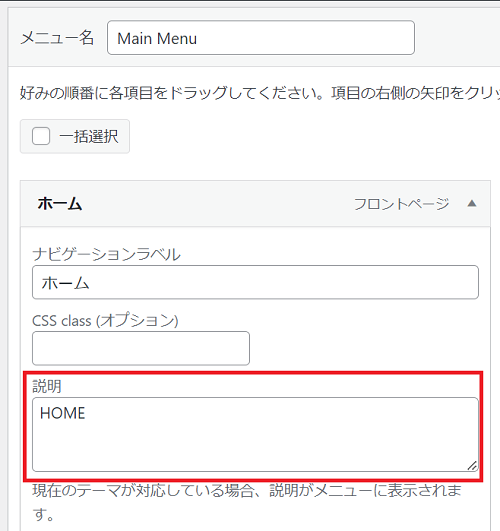
外観→メニューから、表示オプションで「説明」欄を書いたのに、


サイトを表示させても「説明」が表示されてない、という方へ。

テーマに「説明」欄を有効化させないと表示されません。
やり方は、
functions.phpにこのコードを書いてください↓
// ---------グローバルナビの説明文を有効-------------
function edit_menu_link( $atts, $item) {
// メニュー項目が「説明」を持っている場合
if(!empty( $item->description )){
// リンクにdata-desc属性を追加する
$atts['data-desc'] = $item->description;
}
return $atts;
}
add_filter( 'nav_menu_link_attributes', 'edit_menu_link', 10, 2 );
コードのedit_menu_linkのところは、関数名なので好きな文字でいいと思います。
次にCSSファイルに以下のコードを書いてください。
/* グローバルナビの「説明」欄 */
.menu-item a::after {
content: attr(data-desc);
display:block;
color:#fff;
font-size:11px;
padding-top:5px;
}
これでOKです。
colorやfont-size、paddingなどは好きな値にしてください。
サイトを表示させてみると、表示されてると思います↓

以上です。
参考にさせていただいた記事↓