前回は「いちばんやさしいWordPressの教本」の通りにLightningテーマでサイト(ホームページ)を作ってみましたが、
今回は同じやり方で、自分で考えた架空のカフェのホームページを作ってみました。
Lightningテーマで架空のカフェのホームページを作ってみた。
出来栄えはこんな感じ↓

ロゴはブロガー御用達のCANVAを使って自分で作りました。
画像はCANVAと写真ACから取ってきました。
メイン画像はスライダーになっています。
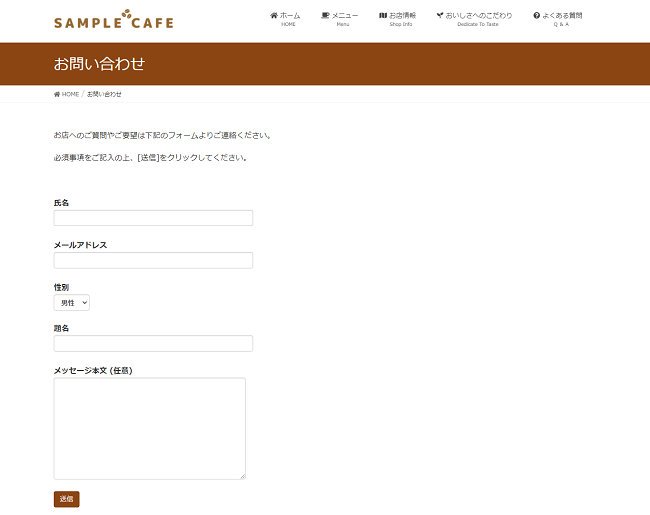
お問い合わせページ↓

プラグインで簡単に作れます。
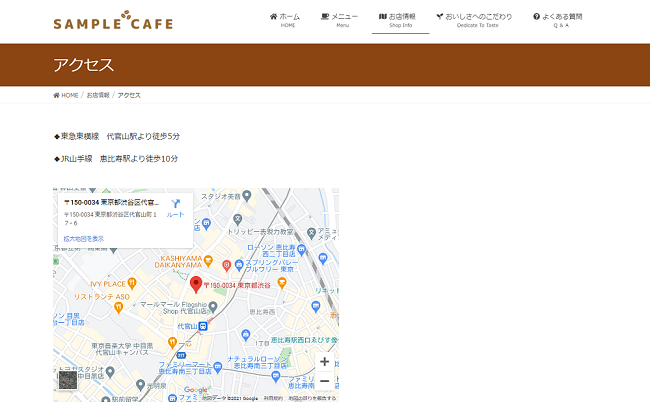
アクセスページ↓

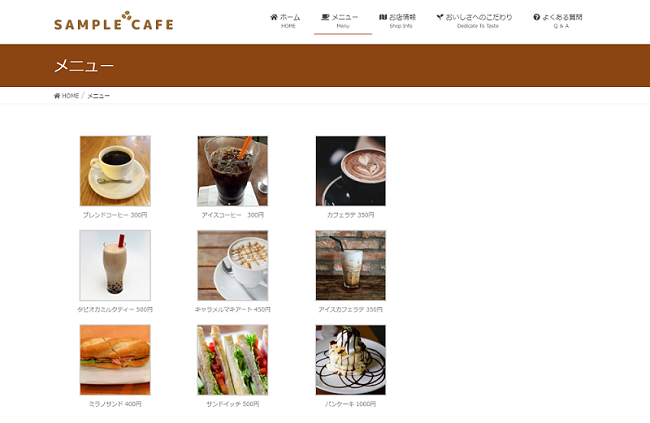
メニューページ↓

メニューページはちょっと応用して、ギャラリーで作ってみました。
どうでしょう?ササっと作った割りにはなかなかいい感じになっているんじゃないでしょうか。
ワードプレスは反則ですね。簡単におしゃれなホームページが作れてしまう。
今までHTML CSS jQueryでサイトを作って(模写して)きた身としては「こんなに簡単に作れてしまうの⁉」て感じです。
世の中のホームページはこうやって(ワードプレス)で作られているんだなと分かりました。
「Lightningクイックスタート」というものもある。
コーポレート(企業)サイトを作るなら「Lightningクイックスタート」というものもあります↓
https://lightning.nagoya/ja/setting/quick-start-sp
しかし、これは初心者にはあまりおすすめ出来ません。
なぜなら、データやプラグインなど自分で把握(管理)するのが大変だからです。
私はユーチューブで解説してるのを見つけてやってみたのですが、途中でやめました。
まず、最初の設定がめんどくさい。
データをダウンロードしたりインポートするのですが、ワードプレスのユーザー名とパスワードも変わってしまいます。設定し直す必要があります。
そして自動的にデータやプラグインが入るのですが、どんなデータ・プラグインが入ったのか自分で把握するのが難しい。頭がごちゃごちゃになります。
やり直す時にリセットするのが大変でした。
それだったら「いちばんやさしいWordPressの教本」の通りにやった方が、自分で何をやったか、何のプラグインをインストールしたか分かるので管理しやすいです。
「Lightningクイックスタート」は中~上級者向けな気がします。
ホームページを作るのにHTML CSS jQueryは必要?
ワードプレスで簡単におしゃれなホームページを作れるなら、HTML CSS jQueryの知識は必要ないんじゃないか?と思うかもしれません。
結論からいうと、ホームページを作るだけなら必要ありません。
ワードプレスにはテーマと呼ばれるテンプレートがあり、それを使えばコーディングなしで簡単にホームページが作れてしまいます。
ただランディングページのような、テンプレートでは作れないような自由なデザインのものはHTML CSS jQueryを使って作るしかありません。
だからHTML CSS jQueryを勉強した人は「ランディングページ案件で稼ごう」と言われているんですね。
あとはワードプレスでも、自分でテーマを作ったり自由にカスタマイズしたい場合はHTML CSSが必要になります。
次の予定。
次は、ローカル環境でワードプレスのサイトを作る練習をしたいと思います。
テックアカデミーが初心者向け副業コースを始めました↓




コメント