
ローカル環境でワードプレスサイトを作る練習を始めました。
ローカル環境でワードプレスサイトを作る際に使うのが「Local by Flywheel」(ローカル バイ フライホイール)という無料ツールです。
この無料ツールを使えば自分のパソコン内をレンタルサーバーと同じ環境にして、テストしながらワードプレスサイトを作ることができます。
実際に「ワードプレスでホームページを作ってほしい」を依頼された場合、いきなり本番用のサーバーにアップしてから作っていくと、ささいなミスやエラーがあった時にあまりよろしくない。
なのでこの「Local by Flywheel」が必要になってくる、ということです。
今回参考にしたのがこの本↓

「WordPress標準デザイン講座 第2版」です。
Local by Flywheelの事はこの本で知りました。
また、ユーチューブでもLocal by Flywheelでワードプレスサイトを作る方法はたくさん解説されてます。
今回はこの本の通りに進めていきたいと思います。
Local by Flywheelのインストールでエラーが出てしまう。
まずLocal by Flywheelをダウンロード&インストールします。
Local by Flywheelは32ビット版windowsは対象外です。64ビット版windowsかMacで行って下さい。自分のPCのビット数を確認する方法はこのサイトを参照。
そして「WordPress標準デザイン講座 第2版」の通りにLocal by Flywheelのダウンロード&インストールを進めていったのですが、本の画面と実際の画面が変わっていて結構つまずきました。
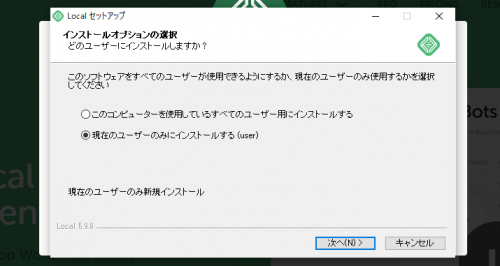
ダウンロードは問題なく行えたのですが、インストール時「どのユーザーにインストールしますか?」とセットアップ画面が出てきます↓

これはご利用のPCの使用状況に合わせて選択するそうで、「現在のユーザーのみ」でいいみたいです。
→「次へ」
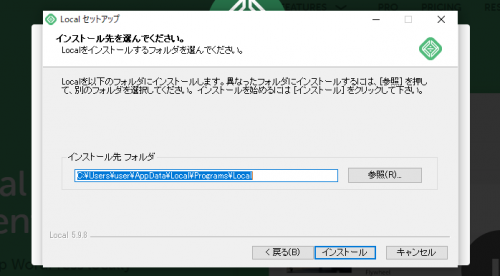
インストール先はデフォルトでいいみたいです。

→「インストール」
→「Localセットアップウィザードは完了しました」→「完了」→「We’ve updated Local’s…」と出てくるので「I have read and…」にチェックを入れる→「I AGREE」
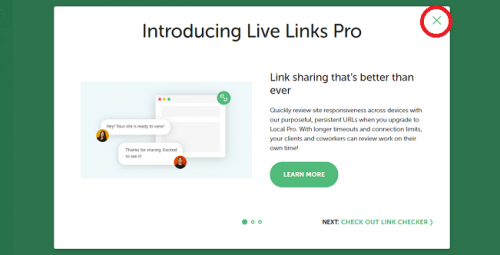
その後進めていくとこんなポップアップが表示されるので、「×」で消します↓

すると一気にインストール完了画面になるので→「+ CREATE A NEW SITE」。
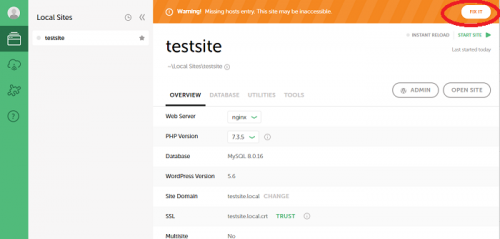
その後サイト名やユーザー名、パスワードを入力し「ADD SITE」をクリックすると、「Warning!」とエラーが出てしまいました。
これは「FIX IT」をクリックでいいらしいです↓(FIXとは修正という意味)

→「このアプリがデバイスに変更を加えることを許可しますか?」→「はい」
これでエラーが消えました!
参考にしたのはこのサイト。
あとは本の通りに進めて大丈夫です。
Local by Flywheelを終了する方法。
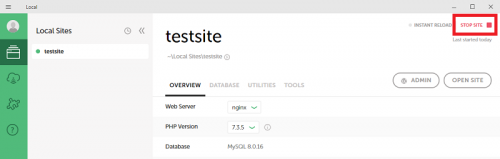
本には載っていなかったのですが、作業を中断する時にLocal by Flywheelを終了するにはいきなり「×」をクリックするのではなく、まず右上の「STOP SITE」をクリックして↓

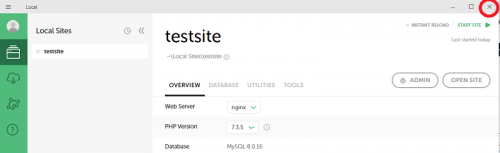
「STERT SITE」になったのを確認してから「×」をクリックして閉じてください↓

参考にしたのはこのサイト。
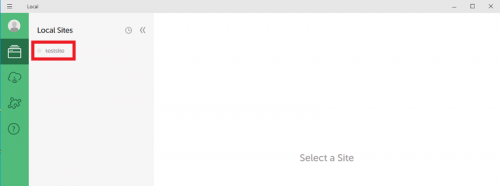
そして、再開する時はアプリを起動し、サイトを選択して↓

また右上の「STERT SITE」をクリックして始めればOKです。
「WordPress標準デザイン講座 第2版」の口コミ。
前回やった「いちばんやさしいWordPressの教本」ではHTML CSSを使わずに簡単にホームページを作る方法を学びましたが、
今回の「WordPress標準デザイン講座 第2版」ではもう少し高度なワードプレスの使い方を学べます。
「ワードプレスのテーマを自作」とか「既存のサイトをワードプレス化」とか「テンプレートタグ」とか聞いたことないでしょうか?
あの辺の事が理解できます。
ただし結構難しいです。実は「いちばんやさしいWordPressの教本」より先に今回の「WordPress標準デザイン講座」を買ったのですが、難しくて理解できませんでした。
初心者がワードプレスを学ぶなら、最初は「いちばんやさしいWordPressの教本」がおすすめです。
それでワードプレスについてなんとなく理解出来たら、次にこの「WordPress標準デザイン講座」で勉強することをおすすめします。

