
「いちばんやさしいWordPressの教本(第3版)」を見ながら、その通りにデモサイトを作ってみました。
この本、かなり有益です。これさえやっておけばとりあえずWordPressでサイトが一つ作れます。
ただ私がやった第3版はやや内容が古く、いくつかつまずいたのでその点をかいていきたいと思います。
(これから買う方は第4版をおすすめします。)
デモサイトのドメインは?
デモサイトを作るにあたり、ドメインはさくらサーバーの初期ドメイン(〇〇.sakura.ne.jpのやつ)が空いていたので使うことにしました。
(このブログは独自ドメインにワードプレスをインストールした)
初期ドメインにワードプレスをインストールします。
ただ初期ドメイン直下にはインストールできないみたいなので、wpsubというフォルダを作り「○○.sakura.ne.jp/wpsub/」というURLになりました(この辺は正直よくわかりません)。
「Lightning Advanced Unit」プラグインは現在テーマに組み込まれた為、有効化できない。
「Webサイトのデザインを決めよう」の所で、
テーマ「Lightning」にしたあとにLightning推奨プラグインをインストールしますが、その一つ「Lightning Advanced Unit」プラグインは現在テーマに組み込まれた為、有効化できません(有効化の必要がない)。
Googleマップを貼り付けるのにAPIキーって必要?
その後、「プラグインを利用して機能を追加しよう」の所からスムーズにいかなくなりました。実際の画面が本の内容と変わってしまっているのです。
まず、Googleマップをサイトに貼り付けるのに「Simple Map」プラグインを使うのですが、APIキーの取得がうまくいきません。
実際の設定画面が本の内容と変わってしまっていて、どうすすめていいのかわからないのです。
ググってもいまいちよくわからない。
結局、普通にGoogleマップから「共有」→「HTMLコピー」→サイトに貼り付けてやりました。
これでも普通にGoogleマップを貼り付けられます。
Googleマップを貼り付けるのにAPIキーって必要なの?と思い調べると、Googleマップを色々カスタマイズしたい時に使うみたいですね。
初心者は必要ない!
ということで、普通にGoogleマップを貼り付けたいなら「Simple Map」プラグインは必要ありません。
「jet pack」プラグインでギャラリーを作る。設定方法がわからない!
「jet pack」プラグインを使ってギャラリーを作成する所、
これも実際の「jet pack」の設定画面が本と変わってしまっていて、どう設定していいのかわかりません。
「jet pack」プラグインを使わなくてもギャラリーは作れますが、「jet pack」を使うことでタイルモザイクや丸型画像のギャラリーが作れます。
試行錯誤した結果、「jet pack」の設定方法がわかりました。
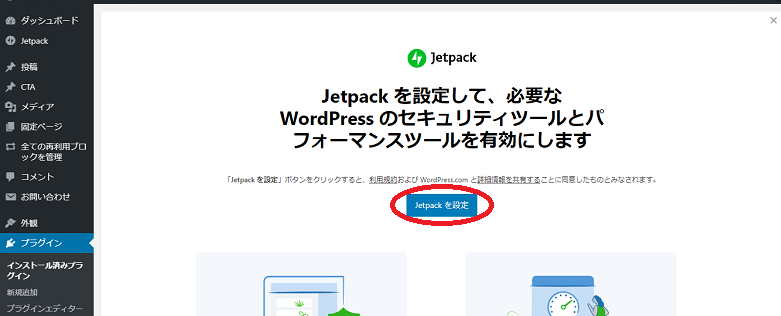
まず、「jet pack」プラグインをインストールし、
「jet packを設定」↓

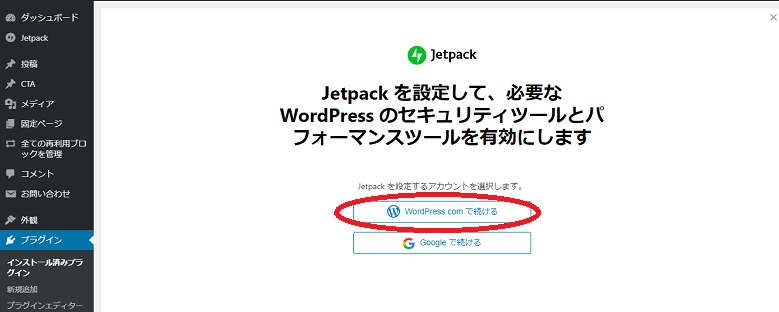
「WordPess.comで続ける」↓

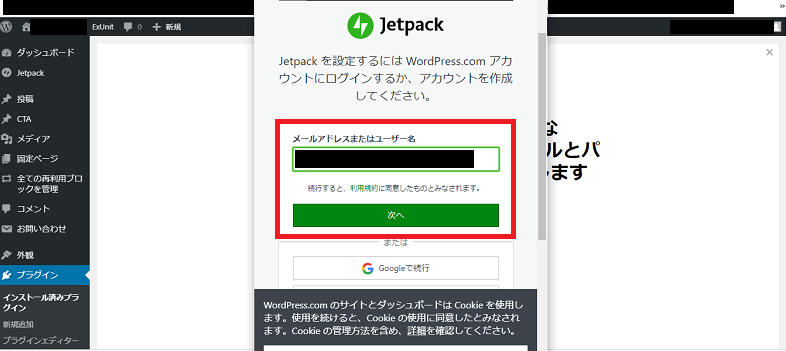
WordPress.comのアカウントを新規作成(ワードプレスのアカウントとは別!)↓

(もしかしたらWordPress.comのアカウントを新規作成のところで、送られてきたメールから「承認」が必要かもしれません。)
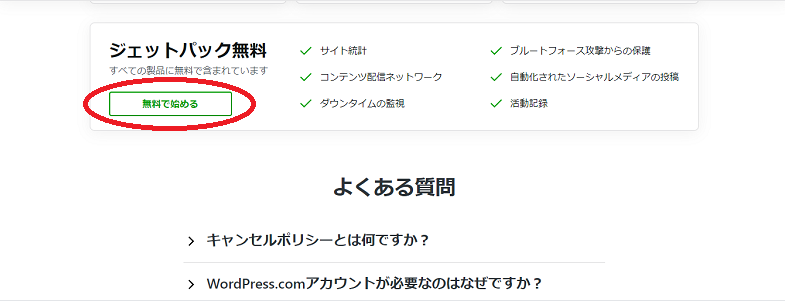
一番下の方の「無料で開始」↓

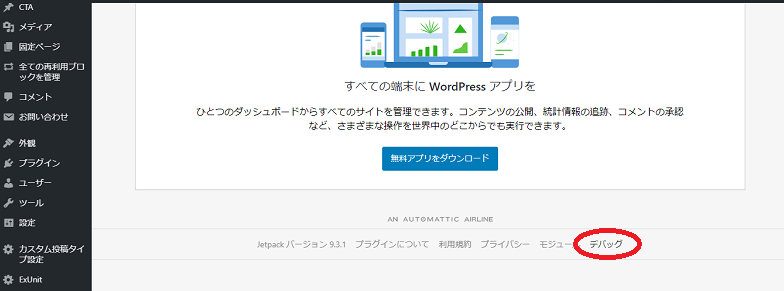
ワードプレスのダッシュボード画面になるので、一番下の「デバック」↓

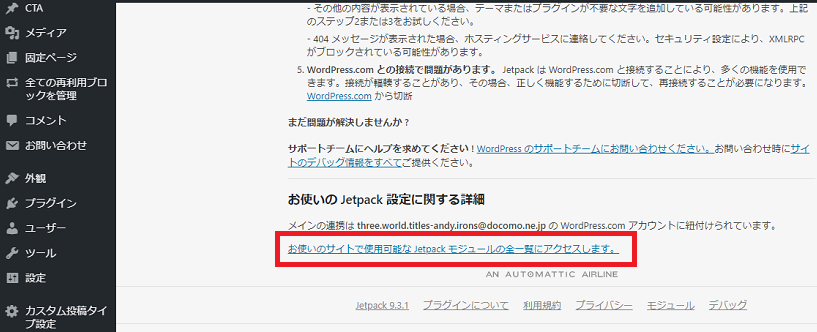
一番下の「お使いのサイトで使用可能な…」↓

「カルーセル」と「タイルギャラリー」を有効化↓

これで下準備OK。あとは固定ページを編集していきます。
固定ページの編集画面で「メディアの追加」→左側の「ギャラリーの作成」→画像をいくつか選んで、右下の「ギャラリーを作成」→右側に「タイプ」が追加されました(タイルモザイクや丸形など)。
ただタイルモザイクや丸形にすると、画像の下にタイトルを表示できないっぽいです。
だったらjet packを使わずに、普通にギャラリーを作ればいい気もします。
「jet pack」プラグインでアクセス解析。
「jet pack」はとても便利で、色々な機能を備えてます。是非とも設置しておきたいプラグインです(だからこそ苦労してでも設定しました)。
jet packでアクセス解析もできます。これは簡単です。
ただ、デモサイトにはもちろんアクセスなんてないので、このブログにjet packをインストールして使いました。
Googleサーチコンソールにサイトマップを登録。
「GoogleのSearch Console」にXMLサイトマップを登録しましょう」の所、
これも本とは色々画面が変わってしまっていてうまくいきませんでした。
結局、jetpackプラグインでサイトマップを生成する方法はこちらのサイトを参考にさせていただきました↓
https://www.blogging-life.com/jetpack-xml-sitemap/
そしてサーチコンソールに登録する方法はこちらのサイトを参考にさせていただきました↓
https://saruwakakun.com/html-css/wordpress/sitemap
なかなかスムーズにいかないものですね。
そのあとの、Chapter8のバックアップサービスは有料プランらしいので飛ばしました。
今後の予定。
今後の予定は、今回学んだLightningテーマを使って何かホームページを作っていこうと思います。
第4版が出ているので、これから買う方は第4版をおすすめします↓



コメント