
WordPressの無料テーマ「Lightning」で、架空のカフェのホームページを作りました。
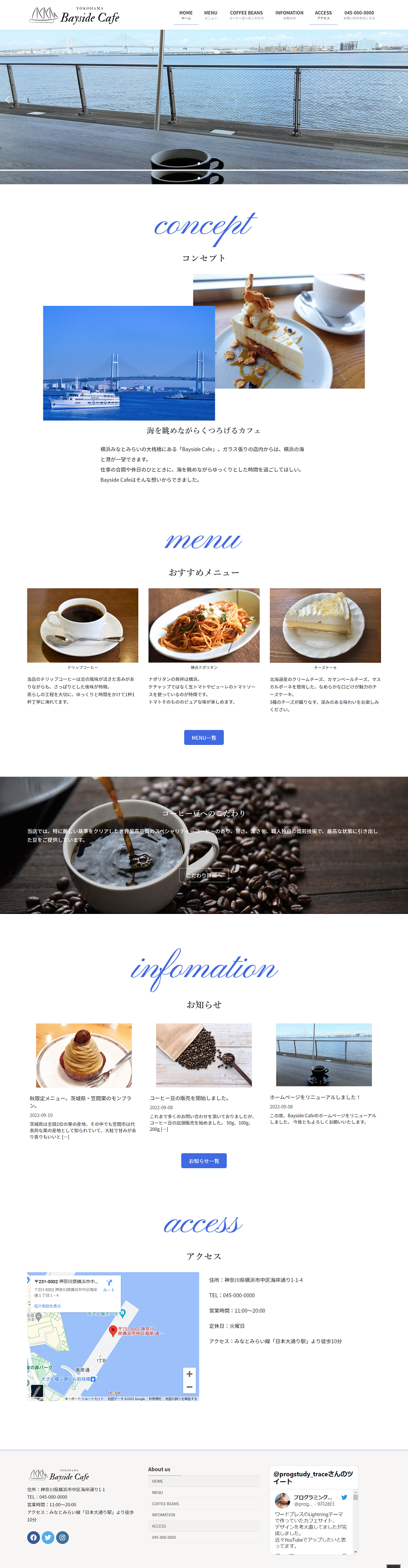
完成物がこちらです↓

下にスクロールすると画像が下からフワッと現れたり、画像を少し重ねたり、ちょっとおしゃれな感じにしています。
作り方はYouTubeで解説しています。
書いているCSSを載せておきます。
なお、フッターの背景色を変えるCSSは非公開とさせていただきます。Lightning ProにするとCSSを書かなくてもフッターの背景色を変えられるそうです。
/*見出しを明朝体に*/
h2,h3{
font-family:serif;
}
/*コンセプト画像を重ねる*/
.concept-image1{
position:relative;
top:100px;
left:50px;
z-index:2;
}
.concept-image2{
position:relative;
top:0px;
left:-50px;
}
/*コンセプトの文章を中央寄せ*/
.concept-text{
max-width:650px;
margin:0 auto;
}
/*フッターのPowered by WordPress...を消す*/
.site-footer-copyright p:nth-child(2){
display:none;
}
/*スマホ画面*/
@media(max-width:768px){
.concept-image1{
top:30px;
left:15px;
}
.concept-image2{
top:-30px;
left:-15px;
}
.menu-food-image{
order:1;
}
.menu-food-table{
order:2;
}
}
画像が下からフワッと現れるアニメーションは、「Blocks Animation」というプラグインで簡単にできます。
Blocks Animationプラグインはこの本に書いてありました↓

ロゴや見出し上の画像はCanvaというWebサービスで作ってます。基本無料で利用できるので、Web制作勉強中の方はぜひ使ってみて下さい。
ロゴ作っているところ↓

その他画像はほとんど写真ACというサイトからダウンロードしたものです。こちらも基本無料で利用できます。
スライダー1枚目の海とコーヒーの画像だけ自分で撮ってきました(“⌒∇⌒”)
そういうのも含め、Web制作楽しいですね。



コメント
[…] 参考サイト:「WordPressの無料テーマ「Lightning」でカフェのホームページを作りました。」 […]
いいですね。