
ワードプレスでローカル環境から本番(サーバー)環境に移すやり方を解説していきます。
例えば案件で「いきなり実際のワードプレスサイトをいじるのではなく、まずテスト環境で作ってから移してほしい。」なんて言われたときに役に立ちます。
そう聞くとなんだか難しいイメージを持つかもしれませんが、実はとってもシンプル&簡単です。5~10分くらいで出来ます。
手順を簡単に説明すると、
- ローカル環境のワードプレスに「All in One WP Migrationプラグイン」をインストール。
- エクスポート(データを取り出す)→ファイルがダウンロードされる。
- 本番(サーバー)環境のワードプレスに「All in One WP Migrationプラグイン」をインストール。
- 先ほどダウンロードしたファイルをインポート(データを入れる)。
です。
例えるなら、ワードプレスが家で、「All in One WP Migrationプラグイン」が引っ越し屋さん。
古い家から家具を運びだし(エクスポート)、
新しい家に入れてくれ(インポート)、全て同じ配置に置いてくれる。
全てお任せ!
みたいな感じ。
めちゃくちゃ便利ですよ。
今回は私が実際に架空の美容室のホームページを移した例で、やり方を解説していきます。
手順1.ローカル環境のワードプレスに「All in One WP Migrationプラグイン」をインストール。
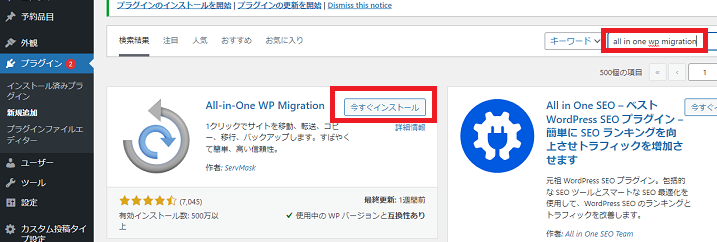
まずローカル環境のワードプレスのダッシュボードで「プラグイン」→「新規追加」→「検索」のところで「All in One WP Migration」と検索します。
すると出てくるので「今すぐインストール」↓

「有効化」します。
手順2.エクスポート(データを取り出す)。
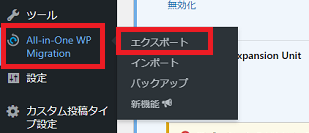
プラグインが有効化されると左側に「All in One WP Migration」メニューにが出てくるので、
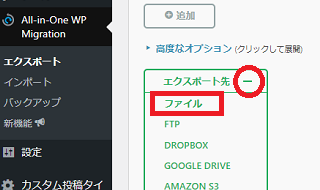
「エクスポート」↓

エクスポート先は「ファイル」↓

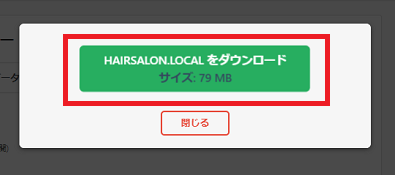
ここから5分くらいかかりましたが、
「ダウンロード」↓

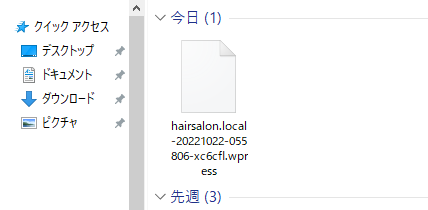
すると拡張子が「.wpress」という見慣れないファイルがダウンロードされました↓

手順3.本番(サーバー)環境のワードプレスに「All in One WP Migrationプラグイン」をインストール。
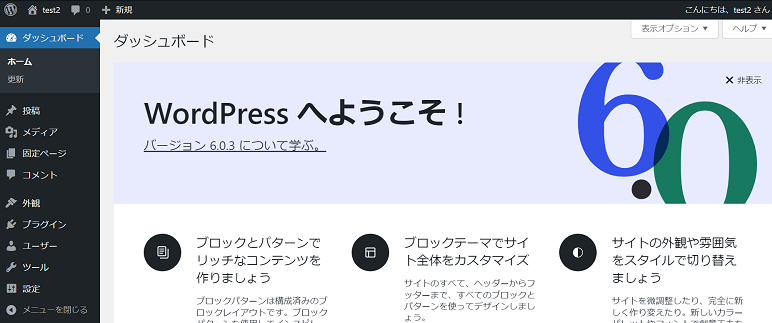
次に本番(サーバー)環境のワードプレスのダッシュボードを開きます。
これがまだ日本語にしただけで他に何も設定していないワードプレス↓

こちらにも「All in One WP Migrationプラグイン」をインストール→有効化します。
手順4.インポート(データを入れる)。
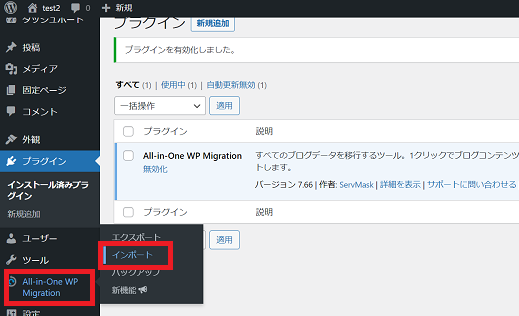
「All in One WP Migration」→「インポート」↓

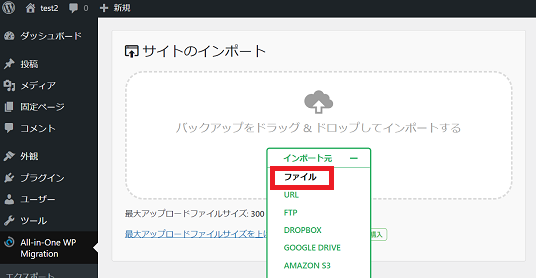
「インポート元」を「ファイル」に↓

すると自分のパソコンのエクスプローラーが開くので、先ほどダウンロードしたファイルを選択します。
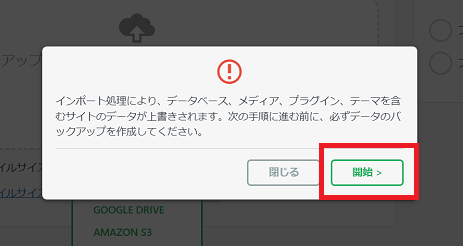
「開始」↓

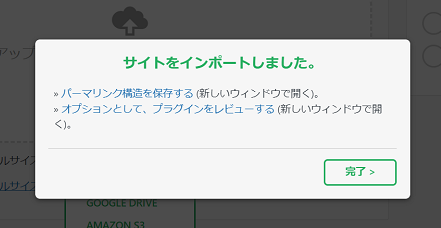
「完了」↓

これで本当に移動できてるのか?
半信半疑でサイトを見てみると↓

やば、本当にできてる。
ビビりました笑。
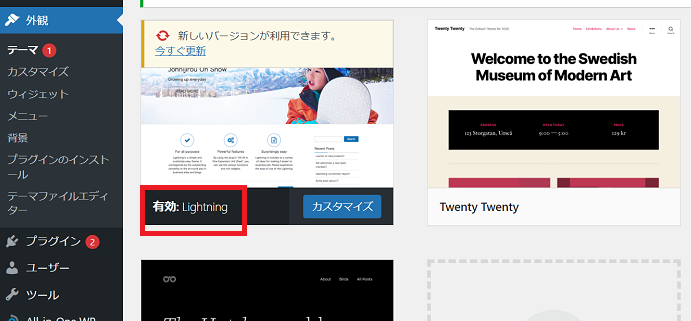
「外観」→「テーマ」から見てみると、テーマすら自動的に変わっています↓

プラグインで付けた予約システムもそのまま。
すげー。
これはローカル環境→サーバー環境に限らず、
- ローカル環境→ローカル環境
- サーバー環境→サーバー環境
- サーバー環境→ローカル環境
にも使えます。つまりワードプレスの引っ越しに使えます。
注意点。
注意点としては、
- 引っ越し先のワードプレスに元々入っていたデータがなくなる。
- ユーザー名とパスワードが引っ越し前のものになる。
ということ。
データベースが書き換えられるんだから、これらのことは当然といえば当然ですね。
あと、データ量が多いと移行できません。
例えば投稿記事がいっぱいあったり、画像をたくさんアップロードしてるサイトとか。
それに関してはこちらの↓、「たにぐち まこと」さんの動画がめちゃくちゃわかりやすかったので、ぜひ観てみてください。
ワードプレスでローカル環境から本番(サーバー)環境に移す方法、まとめ。
ワードプレスでローカル環境から本番(サーバー)環境に移すには、
- ローカル環境のワードプレスに「All in One WP Migrationプラグイン」をインストール。
- エクスポート。
- 本番環境のワードプレスに「All in One WP Migrationプラグイン」をインストール。
- インポート。
で簡単にできます。かかる時間も5~10分くらいです。
これができるようになれば自由自在にワードプレスを移動できます。
ぜひやってみてください。