
WordPress無料テーマ「Lightning」で、シンプルなカフェのホームページを作ってみました。
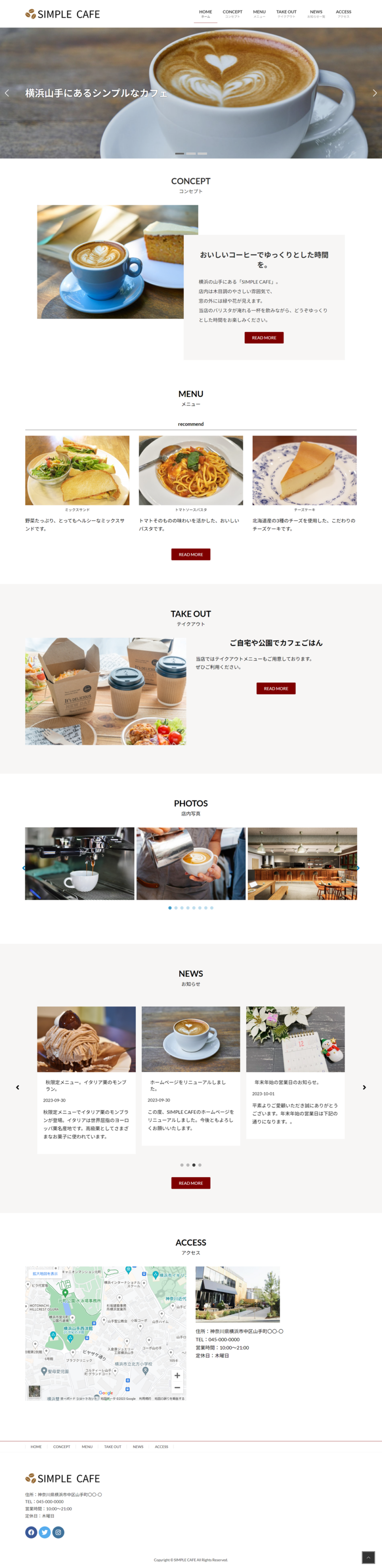
完成物。
完成物がこちらです↓

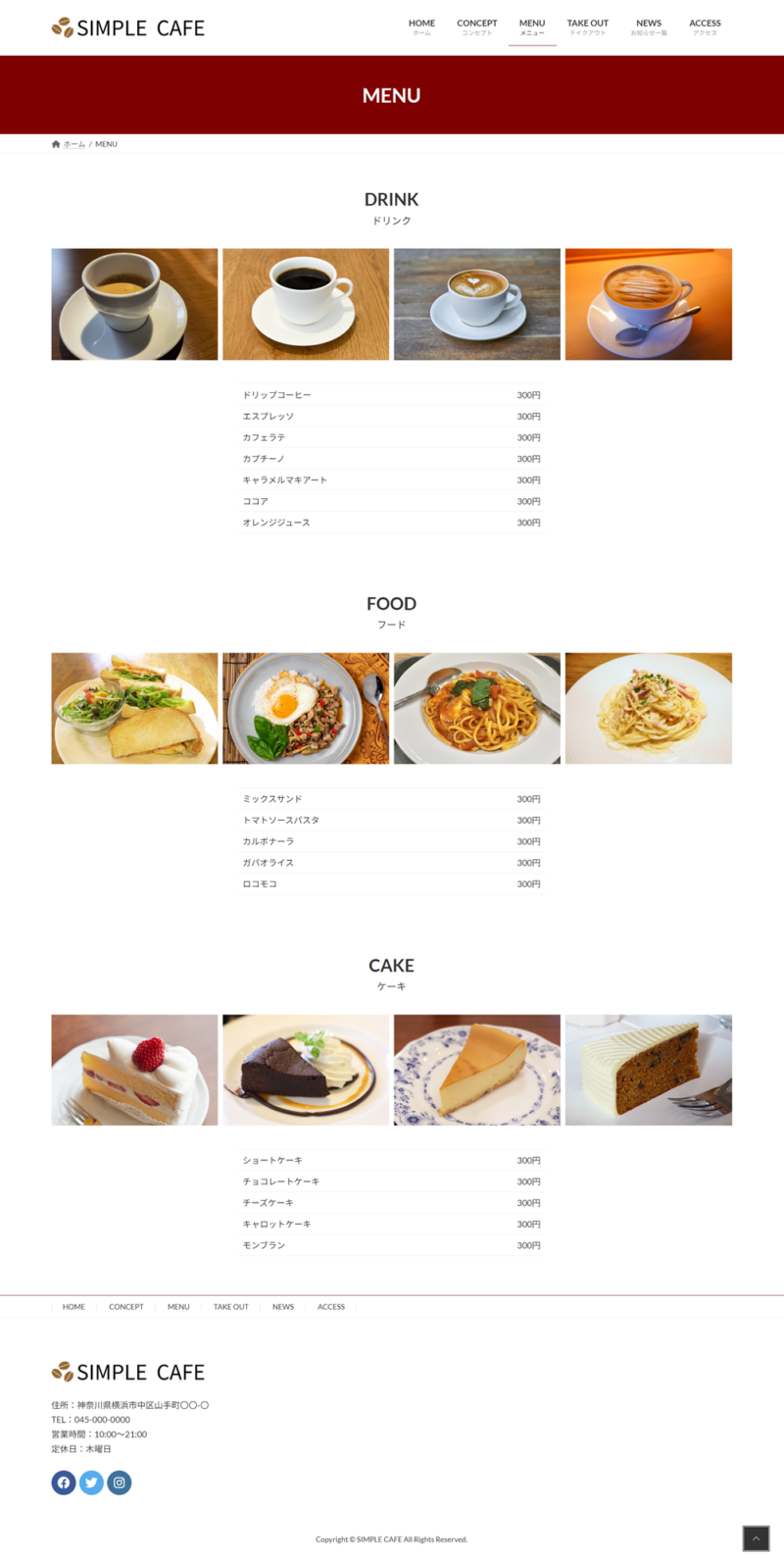
メニューページ↓

あくまで練習なのでこの2ページだけです。
もちろんスマホ・タブレットにも対応した「レスポンシブデザイン」です。
またYouTubeで作り方を解説していきたいと思ってます。
なぜ作った?
なぜ作ったかというと、
- なんとなくシンプルなカフェのホームページを作ってみたかった。
- 案件獲得のためのポートフォリオに使いたかった。
からです。
ポートフォリオは画像やテキストは変えるつもりです。
CSSを載せておきます。
「外観」→「カスタマイズ」→「追加CSS」に書いたCSSを載せておきます。
/*コンセプト*/
.concept-img{
position:relative;
left:40px;
}
.concept-text{
background:#f7f6f5;
padding:50px;
position:relative;
top:100px;
left:-40px;
z-index:2;
margin-bottom:150px !important;
}
@media screen and (max-width:781px){
.concept-img{
left:-15px;
}
.concept-text{
padding:20px;
top:-70px;
left:15px;
margin-bottom:-40px !important;
}
}
/*ニュース*/
.uagb-post__title{
background:transparent;
font-size:1em;
font-weight:400;
}
article.uagb-post__inner-wrap{
background:#fff;/*一記事の背景色を白*/
}
/*メニューページの表の幅*/
.menu-table{
max-width:500px;
margin:0 auto;
}
/*フッターのpowered by wordpressを消す*/
.site-footer-copyright p:nth-child(2){
display:none;
}
感想。
わりといいものができたんじゃないかなと思います。
今回は自分のポートフォリオ(ホームページ制作の案件)に使いたいと思って作ったので、もちろん手は抜かずガチで作りました。
デザインは今まで作ったホームページと被るところが多いですが(コンセプト部分の重ねレイアウトとか)、そこはあまり突っ込まないでください(^^;)
いままでの経験を活かしてシンプルなカフェのホームページを作りたかったんです。
「Blocks Animation」や「Spectra」など、今まで学んだプラグインをフル動員しました。
これで飲食店ホームページはいったん区切りをつけて、次はサロン系のホームページを作っていきたいと思ってます。
そして来年はホームページ制作の案件をやりたい!



コメント
[…] https://www.progstudy-trace.com/entry/lightning-simple-cafe/#toc2 […]