
WordPress無料テーマ「Lightning」で、架空のイタリアンレストランのホームページを作ってみました。
今回はなるべくCSSは書かず、余計なプラグインは入れず、シンプルなデザインを意識して作りました。
なので比較的簡単に作れると思います。
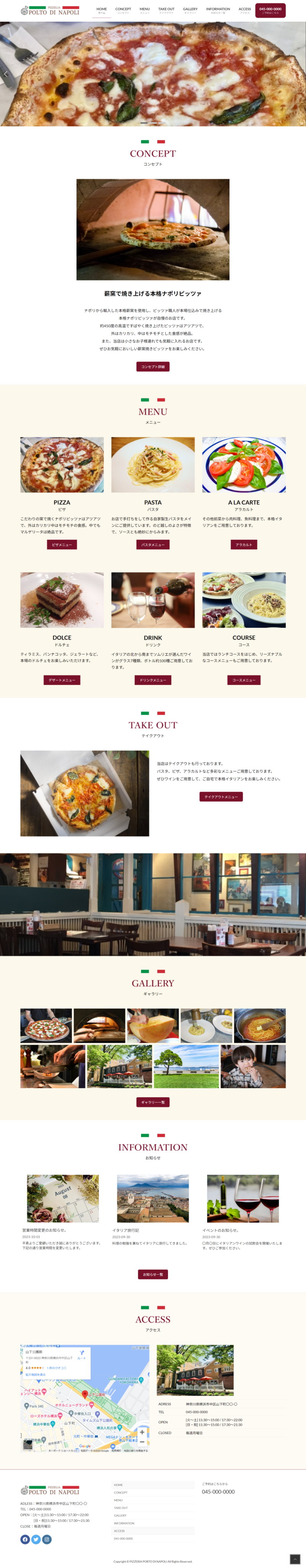
完成物。
完成物がこちらです↓

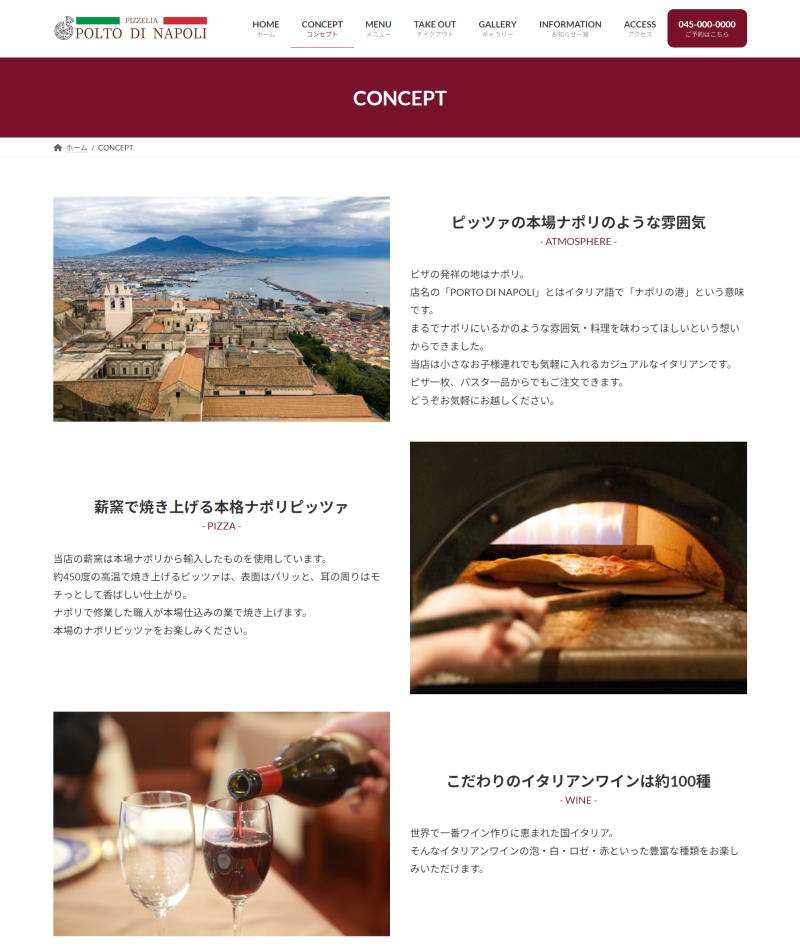
コンセプトページ↓

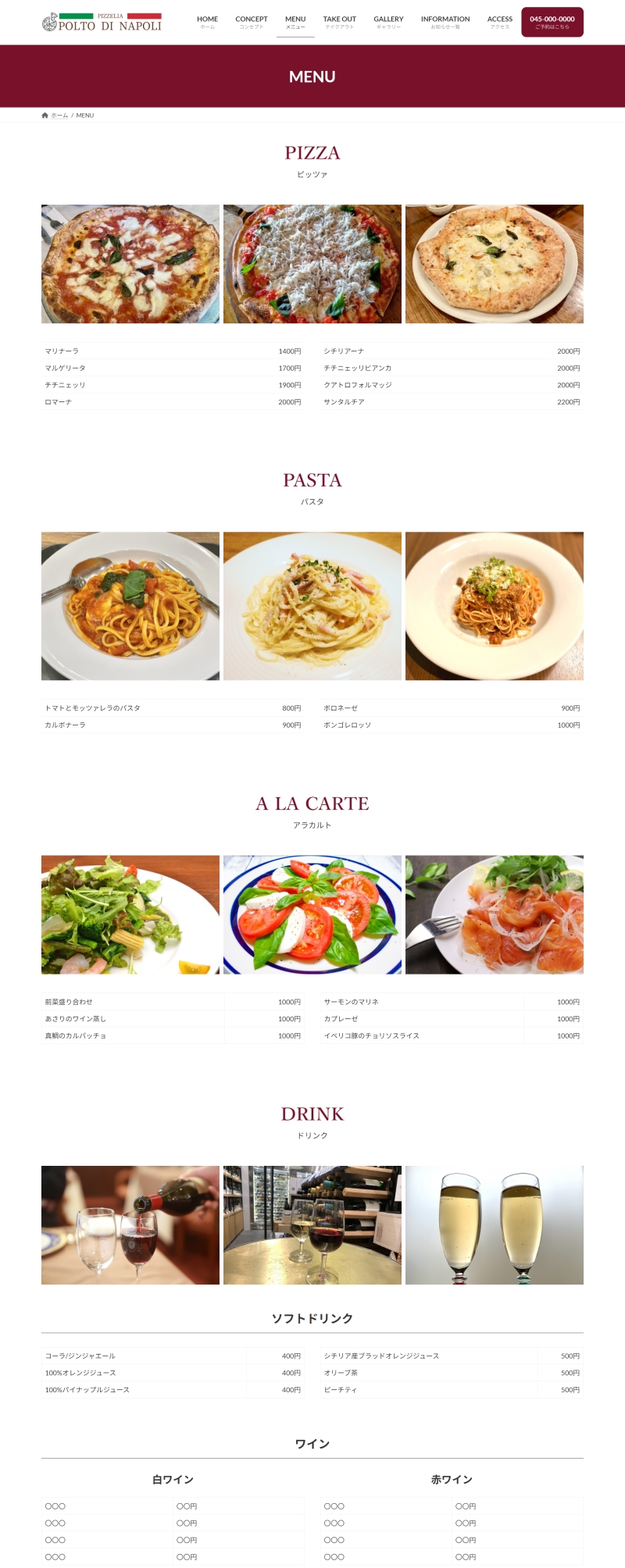
メニューページ↓

作り方はYouTubeで解説しています↓
CSSを載せておきます。
CSSを載せておきます↓
/*グローバルナビの電話番号の背景色*/
header .nav-tel{
background:#79112b;
border-radius:10px;
}
/*グローバルナビの電話番号の文字色*/
header .nav-tel a{
color:#fff !important;
}
/*見出しをsarif体(明朝体)に*/
h2{
font-family:serif;
}
/*コンテンツ部分の下の余白を消す*/
.site-body{
padding-bottom:0;
}
/*フッターのpowered by wordpressを消す*/
.site-footer-copyright p:nth-child(2){
display:none;
}
飲食店向けホームページのテンプレートにも使える。
今回、飲食店のホームページについていろいろ勉強して作ったので、
飲食店向けホームページのテンプレートにも使えると思います。
それについてはこちらで解説しています↓
ワードプレスで飲食店向けホームページのテンプレートを考えてみた。
使った画像素材。
今回使った画像は、いつもおなじみの「写真AC」からダウンロードしたものです。
ロゴ画像は、こちらもおなじみ「Canva」というWebサービスで作ったものです。
どちらも無料で利用できます。
作った感想。
デザインはかなり苦労しました。
「なるべくシンプルに」を意識して作ったのですが、それが意外に難しかった。
特にトップページのコンセプト部分やメニュー部分は何度も何度も練り直し・作り直しました。
なので自分的にはかなりいい出来になったと思います。
以上です。

