
飲食店・レストラン向けWordpressテーマ「InomaRestaurantBasic」で居酒屋のホームページを作りました。
それがこちら↓
https://progstudy-trace.sakura.ne.jp/wpsub/
架空の居酒屋のホームページです。
このテーマは作成者の方が基本的なカスタマイズ方法は解説されているのですが↓
https://inomacreate.com/inomarestaurantbasic_custom/
これよりさらにカスタマイズしたい方むけに、私が行ったカスタマイズ方法を書いていきます。
動画でも解説しています↓
「InomaRestaurantBasic」の特徴。
カスタマイズ方法を書く前に、このテーマの特徴を書いておきます。
子テーマはある?
このテーマは子テーマが見当たりません。
子テーマにCSSを書かないと、テーマがアップデートされた時にリセットされてしまうんじゃないか、と心配になりますよね。
これについて問い合わたところ、
やはり子テーマはなく、テーマをアップデートする予定もないので安心してCSSを書いて下さいとのことです。
トップページのセクションを追加できる?
このテーマのトップページは「コンセプト」「メニュー」「インフォメーション」「アクセス」の4つのセクションからできています。
これを増やしたい場合ありますよね。
例えば「コース」とか「キャンペーン」とか。
増やす方法を調べたところ、PHPのコードを書けば増やせるっぽいですが、かなり高度な感じだったので、
基本的には増やせないと思った方がいいでしょう。
その分固定ページを追加してページ数を増やすという方法を取った方がいいと思います。
どうしてもセクションを増やしたい場合は、テーマファイルにHTMLを直書きするという手もあります。
「InomaRestaurantBasic」のカスタマイズ方法。
それではカスタマイズ方法を書いていきます。
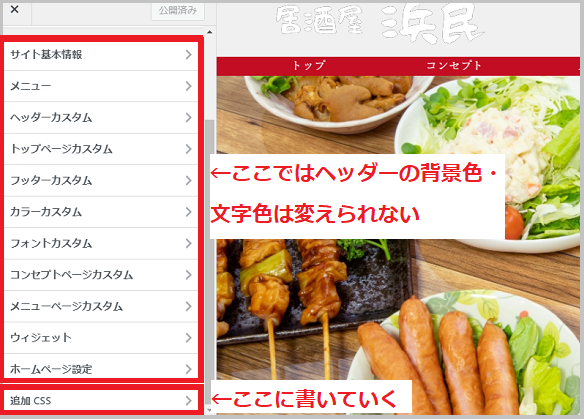
ヘッダーの背景色・文字色を変える。
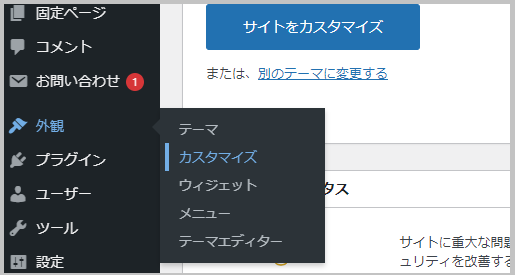
「外観」→「カスタマイズ」のカスタマイザーにはヘッダーの背景色・文字色を変える項目はありません。
なので、「追加CSS」に書いていきます↓


コードはこうです↓
#top{
background-color:カラーコード;
color:カラーコード;
}
html{
margin-top:0 !important;
}
「カラーコード」の部分を好きなカラーコードに変えることで、ヘッダーの背景色や文字色を変えられます。
ただ背景色をつけると上に白い余白ができてしまうので、htmlに付いてる余白を消しています。
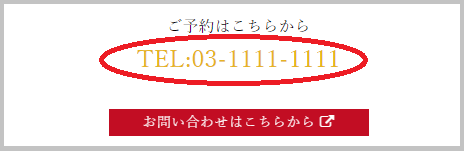
電話番号の色を変える。
電話番号の色を変えるには、同じく「外観」→「カスタマイズ」→「追加CSS」に
.site_tel{
color:カラーコード;
}
と書きます。
「カラーコード」の部分を好きなカラーコードに変えてください。
今回は#e6b422(黄色)にしておきます。
すると、ヘッダーとフッターの電話番号だけ色が変わります。


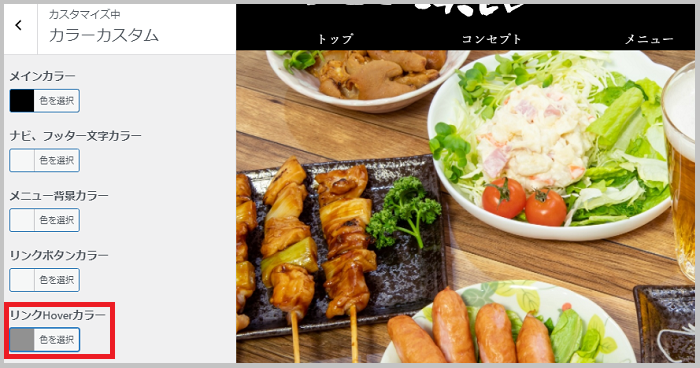
グローバルナビのマウスホバー色を変える。
カスタマイザーでグローバルナビのマウスホバー色を変えることはできますが、そうすると下のボタンリンクのホバー色まで変わってしまいます。

グローバルナビのマウスホバー色だけ変えたい場合は、「追加CSS」に
nav li a:hover{
background:カラーコード;
}
と書きます。
今回はカラーコードを#555にしておきます。
背景画像を変える。
このテーマはデフォルトで背景色が全て白なのですが、
もうちょっとにぎやかにしたい場合に背景画像を設定すると雰囲気がガラリと変わります。
やり方は、先ほどと同じく「追加CSS」にコードを書いていきます。
このテーマのトップページは
- コンセプト(#concept)
- メニュー(#menu)
- インフォメーション(#infomation)
- アクセス(#access)
とセクションが別れていて、
各セクションごとに背景画像を設定していきます。
文字色も見やすい色に変えていきます。
/*コンセプト*/
#concept{
background-image:url(画像のURL);
background-size:cover;
color:カラーコード;
margin-bottom:0;
padding-bottom:40px;
}
/*メニュー*/
#menu{
background-image:url(画像のURL);
}
.menu_box{
background-color:#fff;
}
.menu_box h3{
padding:5px;
}
.menu_box p{
padding:5px;
}
/*インフォメーション*/
#infomation{
background-image:url(画像のURL);
}
/*アクセス*/
#access{
background-image:url(画像のURL);
background-size:cover;
color:カラーコード;
}
「カラーコード」のところを好きなカラーコードに変えることで、文字色を変えられます。
メニューセクションにある「menu box」とは、横に3つならんでいるそれぞれのアイテムです。
メイン画像下の余白を消す。
スマホで見ると、メイン画像の下に変な余白ができてます↓

これを消すために以下のコードを「追加CSS」に書きます↓
#main_image img{
vertical-align:bottom;
}
ここで注意なのは、スマホで見たときだけ余白があるからといって、メディアクエリの中に書かないで下さい。
実はパソコン画面にも余白があるんです。
コンセプトページをカスタマイズするとわかります。
フッターの「copyright」を変える。
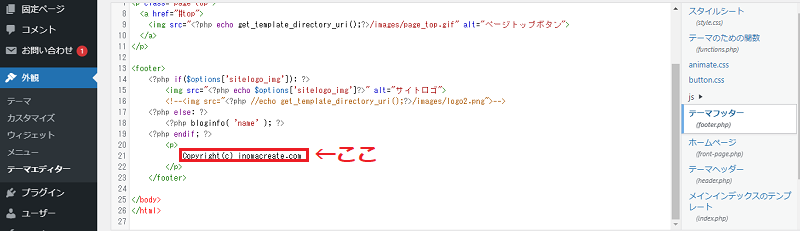
このテーマはフッターにデフォルトで「Copyright(c) inomacreate.com」と書かれています↓

これを自分のサイトの名前に変えたい場合に、カスタマイザーには変えるところがありません。
ではどうやって変えるかというと、
「外観」→「テーマエディター」のところのfooter.phpを開きます。
そこの、この部分を直接書き換えます↓

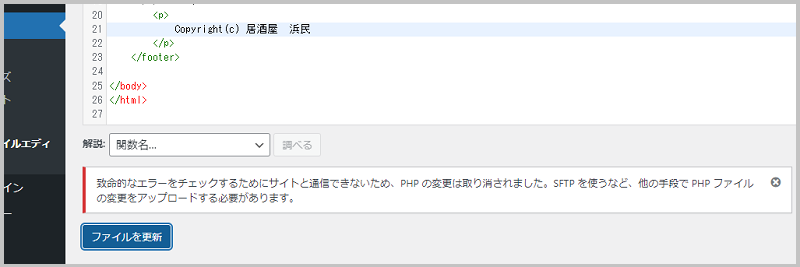
最後に下の「ファイルを更新」で完了。
※追記
テーマエディターで直接編集して保存しようとすると、このようにエラーがでるようになってしまいました↓

これはWordPressのバージョンアップにより、チェック機能が付いてしまったのが原因らしいです。
https://www.iedebouya.com/wordpress-theme-error/
チェック機能を無効にすることもできるそうですが、大変そうなので、テーマエディターを直接編集するのはオススメしません。
なので、フッターの「Copyright(c) inomacreate.com」はCSSで表示させないのがいいと思います。
以下のコードを「外観」→「カスタマイズ」→「追加CSS」に貼り付けて下さい。
footer p{
display:none;
}
トップページ完成。
これでトップページのカスタマイズは完成です。
コンセプトページ・メニューページのカスタマイズはこちら↓



コメント
[…] InomaRestaurantBasicカスタマイズ方法 ⇒https://www.progstudy-trace.com/entry/inomarestaurantbasic-customize/ […]