
最近案件などで忙しく、やっっっとGitHubをはじめられました。
前回はYouTube動画で勉強しただけでしたが↓

今回は実際に以前つくったクイズゲームをGitHubでバージョン管理できるようにしていきます。
今までは自分のパソコンの中だけで、しかも手動でフォルダをコピーしながらバージョン管理(?)していたので(^^;
パソコンが壊れたら終わりだし、やり方がいかにも原始的でした。
でもGitHubで管理できるようになればネット上に置けるのでデータがなくなる心配はないし、自動でカッコよくバージョン管理できます。
SourceTree(ソースツリー)のインストール。
まずはGitを使うためのツール「SourceTree(ソースツリー)」をインストールしていきます。
インストールはこちらからできます↓
https://www.atlassian.com/ja/software/sourcetree
普通に「ソースツリー」とかで検索すると、英語表記のソースツリーのサイトが出てきたりするので、上記のリンクがいいと思います。
あとは、以前の記事でもご紹介した「たにぐち まこと」さんのYouTube動画を見ながらやったら、簡単にできました。
改めて、この動画めちゃくちゃわかりやすいです。
「ソースツリー重いかな?」と心配していましたが、5分くらいで簡単にインストールできたし、インストール後も割とサクサク動きます。
リポジトリ(フォルダ)とファイルを作成。
次にリポジトリ(フォルダ)とファイルを作っていきます。
これもYouTube動画のとおりにやれば簡単にできました。
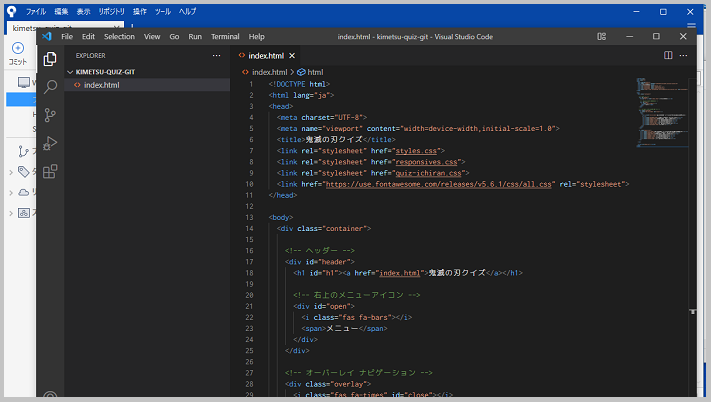
新たに作ったリポジトリ(フォルダ)をエディタ(VsCode)で開いて、ファイルを新規作成して、元のクイズゲームのコードをコピペします↓

(ちなみに必ずしもエディタで開く必要はありません。普通に開いて変更を保存してもOK。)
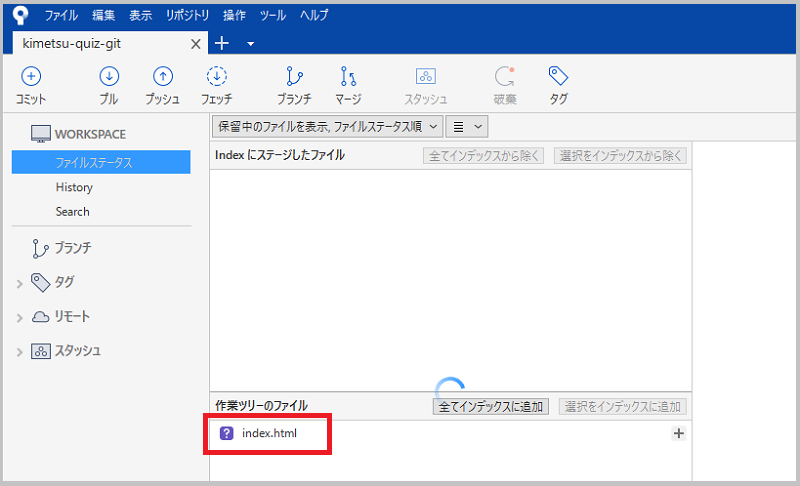
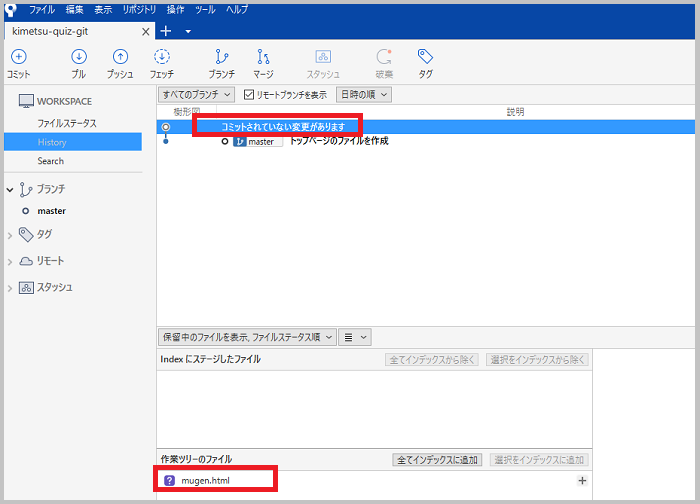
そしてソースツリーを見てみると…、ちゃんと反映されてます↓

すげー。
それをステージングして、コミットメッセージを書いてコミットすると…、できました。
同様の手順でファイルを新規作成しコードをコピペ↓

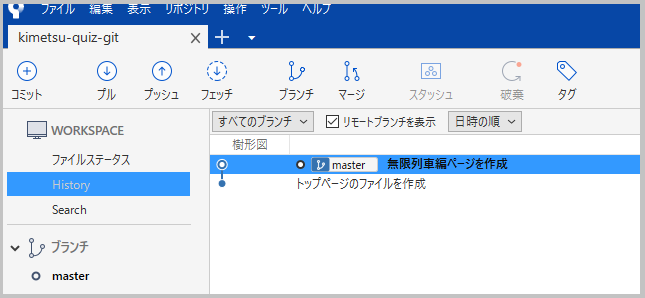
そしてソースツリーを見てみると…また反映されています!↓(当たり前か)

それをまたステージング→コミットすると、ちゃんとコミットメッセージとともにコミットされています↓

こんな感じで、たくさんあるクイズゲームのファイル群をコピペして作っていきました。
imgファイルやjsファイル、phpファイルもGit管理できる?
imgファイルやjsファイル、phpファイルもGit管理できます。
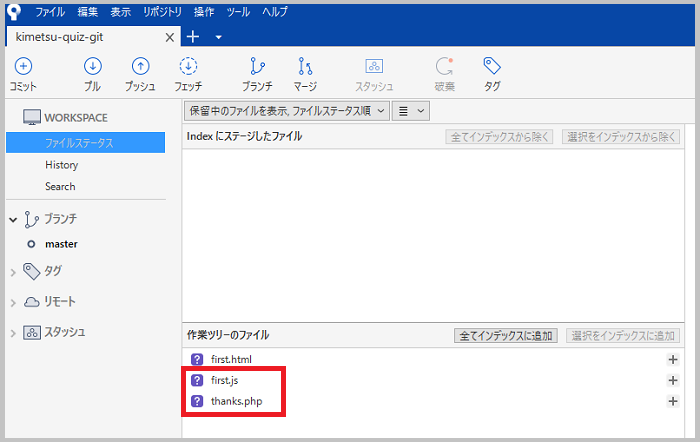
jsファイルとphpファイル↓

ただしphpファイルは個人情報のコード(データベースパスワードなど)が書いてある可能性があるので、
それはコミットしないようにしましょう。
あとでGitHubに一緒にプッシュすると大変なことになります。
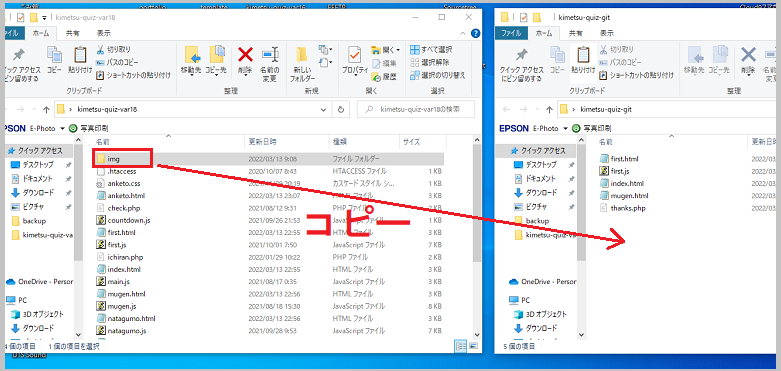
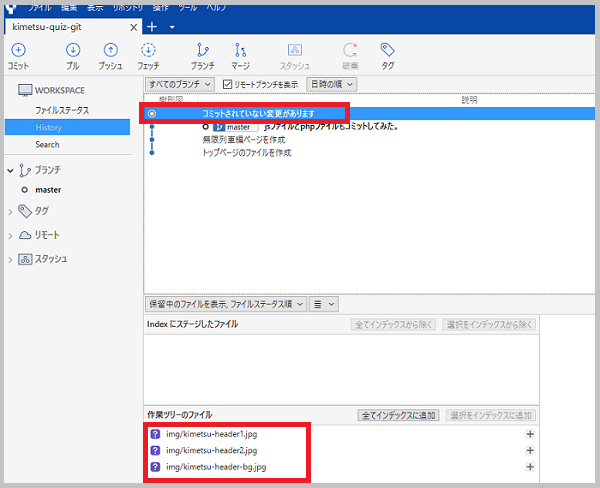
ちなみにimgファイルはエディタは使わずに、普通にimgフォルダをコピペしました↓

反映されている↓

今後の予定。
今回はGitを使ってローカルリポジトリ(自分のパソコンの中だけ)でバージョン管理ができたので、
次回はいよいよGitとGitHubを連携させ、リモートリポジトリで管理できるようにしていきます。
GitHubに連携させた記事はこちら↓