
現在GitHubの勉強中です。
以前作ったクイズゲームのファイル群をソースツリーからGitHubにプッシュし、コードを公開しました。
クイズゲームとはこちら↓
HTML、CSS、JavaScriptで作ったゲームに、PHPでアンケート機能も付けたものです。
そしてGitHubに公開したコードがこちら↓
https://github.com/progstudy-trace/quiz-game.git
画像ファイルとお問い合わせページ(otoiawase.html)は必要ないと思ったので除いてます。
ソースツリーからGitHubにプッシュするやり方。
ソースツリーからGitHubにプッシュするやり方は、以前もご紹介した「たにぐち まこと」さんのYouTube動画の通りにやればOKなのですが↓
一応ザックリ解説します。
(私は以前GitHubのアカウントを作ったので、アカウントを作るところは省略。)
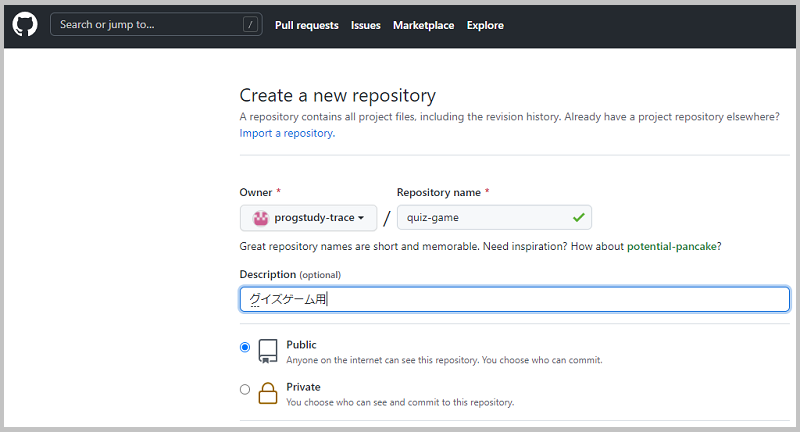
まずGitHubでリモートリポジトリを作ります。

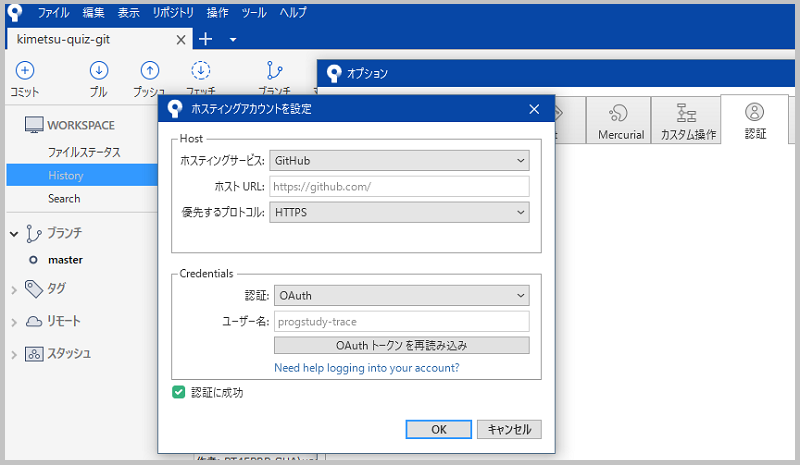
ソースツリーに戻り、GitHubのアカウント認証をします。
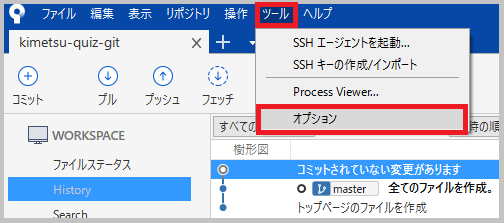
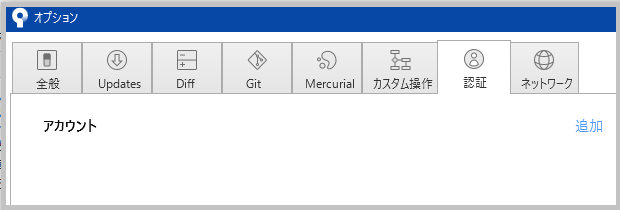
ツール→オプション↓

認証→追加↓

いろいろやって、認証できました↓

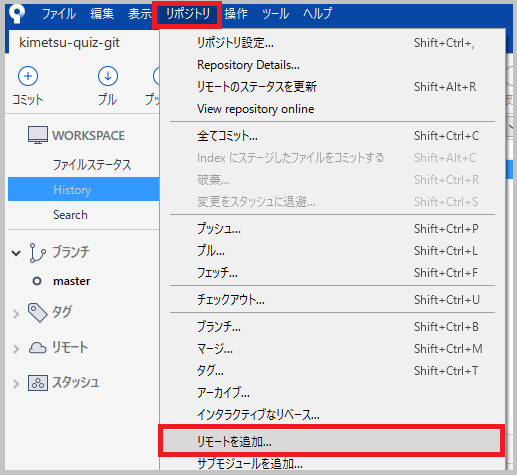
次に、ソースツリーにリモートリポジトリを追加します。
リポジトリ→リモートを追加↓

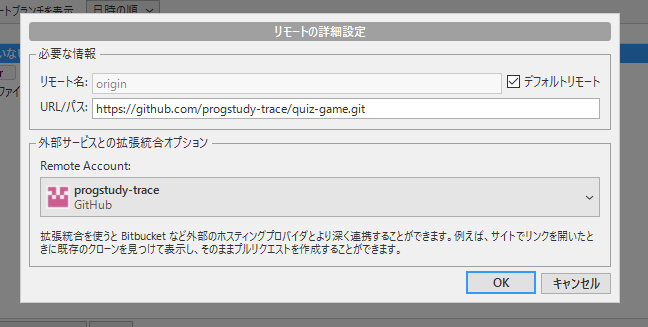
リモートリポジトリのURLをコピペし「OK」↓

リモートリポジトリの追加ができました。
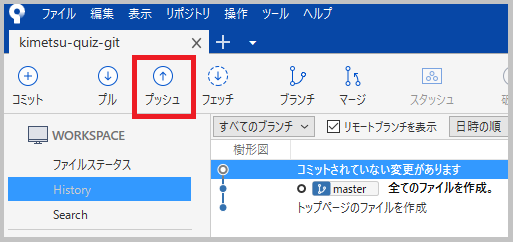
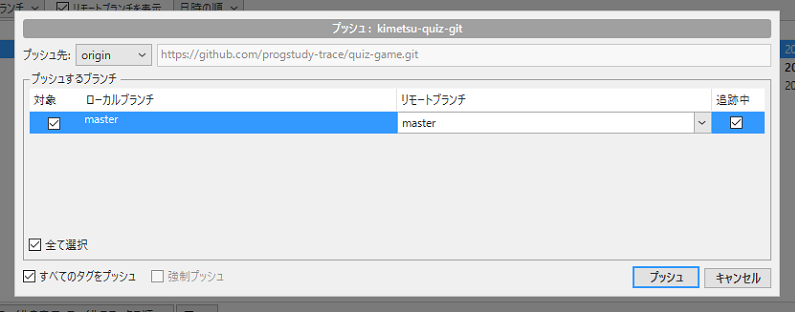
すると「プッシュ」できるようになるので、プッシュします。


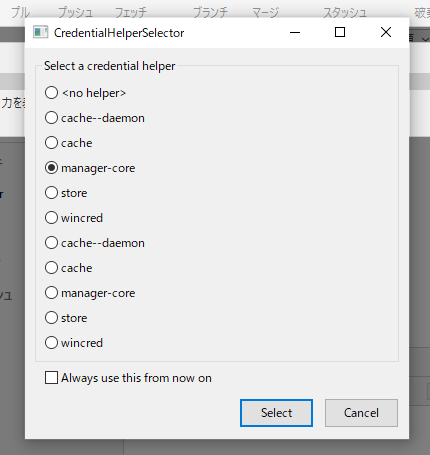
途中こんなのが出てきましたが↓ 調べると、これは「manager-core」のままでいいそうです。

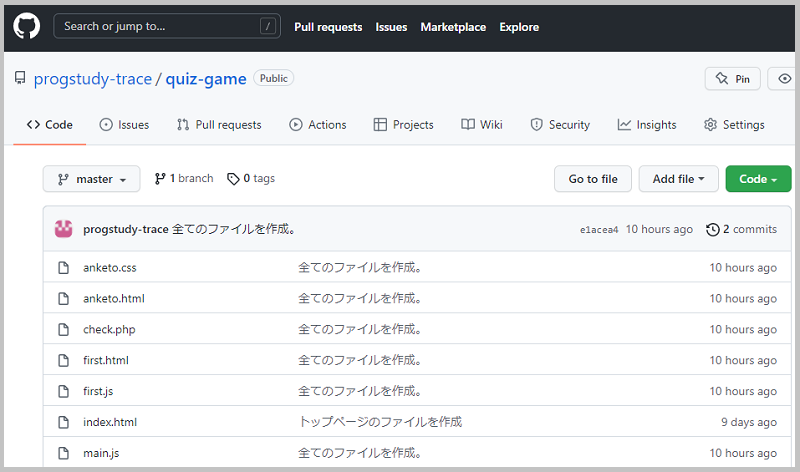
プッシュが終わり、GitHubを再読み込みしてみると…
きました!ファイルが反映されています↓

これでGitHub(リモートリポジトリ)にファイル群を置くことができました。
パソコンが壊れても、データが残っているので安心ですね。
GitHub楽しい。
今後。
このクイズゲームもちょいちょいバージョンアップ…ってほどでもないけど、もう少しカッチョイイものに変えていきたいと思います。
もちろんGitHubで管理しながら。
あと自分のYouTubeで、以前作った「飲食店向けワードプレス無料テーマInoma Restaurant Basicで居酒屋のホームページを作ってみた」の作り方をアップしてきたいと思ってます。