WordPress無料テーマ「Lightning」でホームページを作るのはひとまずお休みして、
WordPressテーマ制作の勉強をはじめました。
「WordPressオリジナルテーマ制作入門」本を買う。
そのためにこの本を買いました↓

WordPressのテーマ制作では有名な本だと思います。
この本では美容室のホームページ向けテーマを作っていきます。
現在一通り読み終わって、実際にコードも書いてデモサイトも作りました。


この本めちゃくちゃぶ厚いです(^^;)
読むのが大変でした。
最後のほうは
- カスタム投稿タイプ
- カスタムページテンプレート
- カスタムタクソノミー
など、やや高度なカスタマイズ方法だったので、そこは読むだけでコードは書きませんでした。
簡単なテーマ制作なら、これら「カスタム〇〇」は使わないと思います。
なんとなく「こんなふうにやるんだ」程度に知っておけばいいと思います。
以前買った本も読み返す。
また、それと並行して、空き時間などに以前買ったこの本も一通り読み返しました↓

この本もワードプレスのテーマ制作の勉強の本です。
こっちのほうが最初に紹介した本より簡単です。最初はこっちを読むことをおすすめします。
けっして簡単ではないですが、とても親切に書いてあります。
YouTubeでも勉強。
YouTubeの「たにぐち まこと」さんのワードプレステーマ制作の動画もみて勉強しました。
ただこちらはどちらかというとブログ向けのテーマ制作な感じがします。
私が作りたいのはホームページ向けテーマなのですこし毛色がちがいますが、勉強になりました。
という感じで結構勉強しました。
これだけやるとテンプレートタグも結構覚えてきます。
WordPressの基本ループは覚えてしまおう。
WordPressの基本ループは覚えてしまいましょう。
これですね↓
<?php if(have_posts()): ?>
<?php while(have_posts()): ?>
<?php the_post(); ?>
<?php endwhile; ?>
<?php else: ?>
<?php endif; ?>
「イフ、ハブポスツ。ワイル、ハブポスツ。ザ、ポスト。エンドワイル。エルス。エンドイフ」と、けっこう語呂がいいので覚えやすいと思います。
テーマ制作をはじめる。
そして、実際にテーマ制作をはじめました。
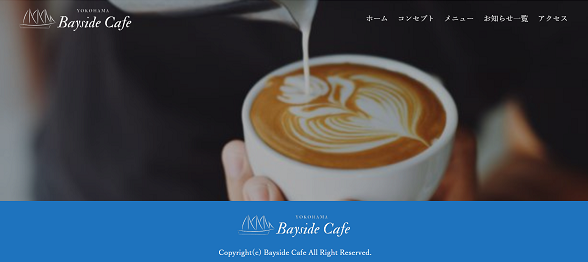
以前Lightningで作った「Bayside Cafe」をベースに↓

カフェやレストラン向けのテーマを作りたいと思っていたんです。
現在ヘッダーとフッターを作りました。
メインビジュアル画像はふわっと切り替わるスライダーになっています。これはJavaScriptやjQueryは使わず、CSSのanimationだけでつくりました。
参考↓
中身のコンテンツ部分はブロックエディタで出力するだけにしようかなと思ってます。
今はワードプレスとは連携しておらずHTMLを直書きしているだけでが、まずはHTML/CSSで静的サイトを作り、その後テンプレートタグを書いてワードプレス化したいと思ってます。

