
現在レスポンシブデザインの勉強中です。
そんな中わかってきた、レスポンシブデザインを作るコツを書いていきたいと思います。
- レスポンシブデザインは横幅可変を前提としたデザインを作るのが基本なので、最初から(pc画面から作るにしてもスマホ画面から作るにしても)widthは%、またはmax-width:〇〇pxで作ったほうがいい。
- %で作るので、box-sizing:border-boxの方がレイアウトを管理しやすい。リセットCSSの段階で「*(アスタリスク)」にbox-sizing:border-boxを指定しておいた方がいい。
- heightを指定すると、幅を狭めた時に中身のコンテンツがはみ出してしまうかもしれないので、基本指定しない。
- 明るい外で見られる事が多いスマホに対して、PCは室内で見られる事が多いので、PC画面は文字色を真っ黒にするのではなく少し薄くしてあげる(#333333くらい)。
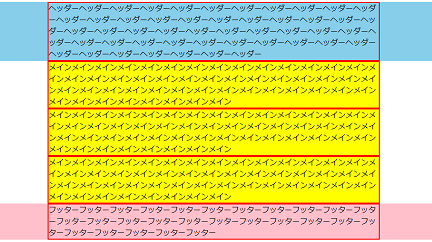
例えばこのようなオーソドックスなレイアウトを作るとして↓

水色がヘッダー、黄色がメイン、ピンクがフッターで、
赤枠はcontainer(コンテンツ幅)です。
ヘッダーとフッターは背景画像が横幅いっぱいに広がるのでwidth:100%、
ただしわざわざ指定しなくても幅100%に広がるので、widthは指定しません。
containerは、
ある一定の幅までは延び縮みするようにmax-width:○○pxとし、
margin:0 autoで真ん中寄せにします。
(場合によってはtext-align:centerなども)。
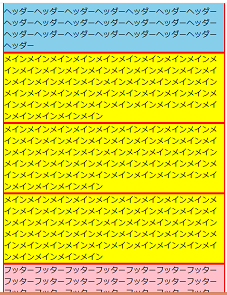
これで画面幅をせばめてみると…

このようにうまくいきました。
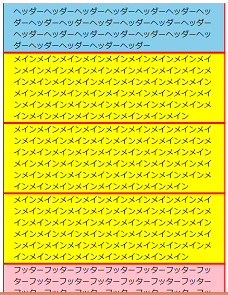
さらに、スマホ画面で文字が横幅いっぱいに広がっていると読みづらいので、containerに左右のpaddingを10~20px指定します。

このように読みやすくなります。
(ただし、containerはbox-sizing:contents-boxにしとく。そうしないとPC画面にも左右のpaddingが付いてしまう。)
スマホ画面から作っていくのが主流。
ちなみにプロゲートでは先にpc画面をつくってから→タブレット画面→スマホ画面の順に作ってましたが、
今は「モバイルファースト」といって、先にスマホ画面→タブレット画面→pc画面の順に作っていくのが主流らしいです。
対してpc画面から先に作っていくのは「デスクトップファースト」と言います。
レスポンシブデザインにおすすめの本。
私がレスポンシブデザインを勉強する上でとても参考になった本がこれです↓
HTML5&CSS3 標準デザイン講座 第2版。
(初版も持っているのですが、第2版も買っちゃいました)
後半に実際サイトを作っていく解説があるのですが、かなり有益な事が書いてあります。
最初はちょっと難しいかもしれませんが、噛めば噛むほど味が出るように、読めば読むほど「なるほど」と思わせてくれます。
以上、レスポンシブデザインを作るコツでした。



コメント