
WordPress無料テーマ「Lightning」で、架空の保育園のホームページを作ってみました。
完成物
完成物がこちらです↓

トップページ

施設・設備
画像だと伝わりませんが、いろいろなかわいいアニメーションを付けています。
YouTubeでも解説しています↓
CSSを載せておきます。
「外観」→「カスタマイズ」→「追加CSS」に書いたCSSを載せておきます↓
/*コンテンツ部分上下の余白消す*/
.site-body{
padding-top:0;
padding-bottom:0;
}
/*フッターのpowered by wordpress...を消す*/
.site-footer-copyright p:nth-child(2){
display:none;
}
/*-------スマホ・タブレット画面---------*/
@media screen and (min-width:782px){
/*トップページ「採用情報」レイアウト*/
.recruit-section{
padding-left:90px;
padding-top:0;
padding-bottom:0;
}
}
/*スマホ画面の時のカラムの縦並び順番*/
@media screen and (max-width: 781px){
.reverse-box {
display: flex;
flex-direction: column;
}
.order1 {
order: 1;
}
.order2 {
order: 2;
}
}
グローバルナビの項目を画像にする方法。
今回グローバルナビの項目に画像を使いました↓

はじめてやってみましたが、うまくいきました。
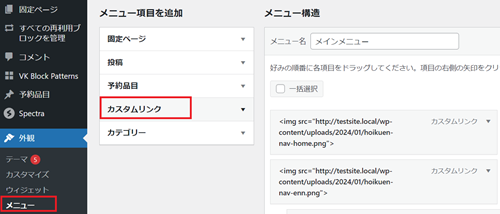
やり方は、「外観」→「メニュー」のところで「カスタムリンク」を使います↓

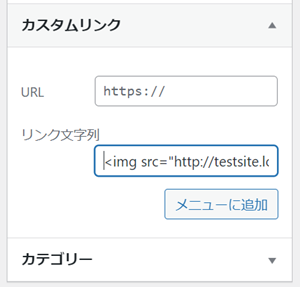
リンク文字列のところに、すべて半角で(スペースも)
<img src=”画像のURL”>
と入力します↓

「画像のURL」の部分に本当の画像のURL(https://…)を入れてください。
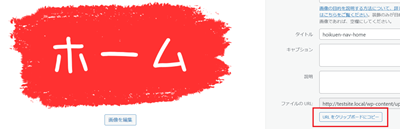
画像のURLの取得方法は、「メディア」→「ライブラリ」で画像をクリックし、
「URLをクリップボードにコピー」をクリックすればコピーできます↓

画像サイズは横幅200pxくらいでいいと思います。
使った画像素材・画像編集サイト。
今回使った画像素材・画像編集サイトは、おなじみ「写真AC」と「Canva」です。
どちらもWebサービスなのでインストールなどの必要はなく、基本無料で使えるのでおすすめです。
Canva↓

画像を背景透過させるにはremove.bgというWebサービスを使いました。こちらも基本無料で使えます。
色について。
通常ホームページに使う色は
- ベースカラー
- メインカラー
- アクセントカラー
の3色、多くても4色程度にしますが、
今回は子ども向けのホームページなので色をたくさん使い、楽しげな雰囲気にしました。
子ども向けホームページではたくさんの色を使うことをおすすめします。
なぜ作った?
なぜ保育園のホームページを作ったかというと、
ずっと頭にイメージがあり、それを形にしてみたかったからです。
Blocks Animationプラグインでいろいろなアニメーションを付けられるのを知っていたし、
それとLightningの画像ブロックのスタイル機能を組み合わせれば、すごくかわいいホームページが作れるなと思ってました。
そして満足のいくできあがりになりました。
苦労した点。
一番苦労したのが、ナビゲーションやトップページに入れる項目です。
保育園のホームページって、載せる項目がものすごくたくさんあります。
- 保育理念
- 設備(外観、教室、園庭など)
- クラス名(いちご組、ぶどう組など)
- 園の一日
- 年間行事
- 入園案内
- 一時保育について
- 食事について
- 先生紹介
- 課外活動
- 保護者の声
- アクセス・送迎情報
- フォトギャラリー
- お知らせ
- 採用情報
- よくある質問
- 書類ダウンロード
など。
すべてナビゲーションやトップページに載せるのは不可能なので、どれを載せてどれを省くか、どの項目とどの項目をまとめるか、考えるのが大変でした。
結果的にナビゲーションは「園のご案内」という項目にたくさんまとめて↓

「先生紹介」や「保護者の声」、「よくある質問」などは省きました。
あまり情報がありすぎても混乱しますからね。
今の時代「先生紹介」は個人情報にもなるし載せないほうがいいかもしれません。
納得いってない部分。
グローバルナビゲーションの電話番号が小さくなってしまったのが少し納得いっていませんが、これはしょうがないです。
CSSを書けばなんとかなりますが、Lightning独自のデザインにはあまり手を付けたくないんですよね。
このヘッダーの部分はLightningテーマだとどうしてもレイアウトに限界があるので、電話番号を大きく載せられるテーマを作ろうかなとも思ってます。
毎日の給食メニューを投稿記事にしたほうがいい?
毎日の給食メニューを投稿記事として載せられるようにしようかな、とも思いましたが、それをやるとたぶん職員さんの大きな負担になると思うのでやめました。
こんな感じで、架空の保育園のホームページですが本当に案件を受けたつもりでいろいろ考えて作りました。
今後の予定。
今後についてですが、サロン系のホームページを作ったりホームページ制作の案件をやっていこうかなと思っていましたが、
先ほどもいったとおりヘッダーに電話番号を大きく表示できるテーマを作ったり、以前作った「Bayside Cafe」というテーマをもう少しグレードアップしたいという気持ちが出てきたので、
しばらくはテーマ作りに専念したいと思ってます。
その前にまずこの保育園のホームページをYouTubeで解説するつもりです。

