
WordPressでホームページ制作、
当初はAstraというテーマで作ろうとしましたが、やっぱりやめました。
Sydneyも試してみましたがそれもやめ、最終的にLightningにしました。
その理由を書いていきたいと思います。
Astraのデメリット。
Astraの特徴はテンプレート素材がたくさんあることです。
「どういうこと?Astra自体がテーマ(テンプレート)じゃないの?」
と思うかもしれませんが、
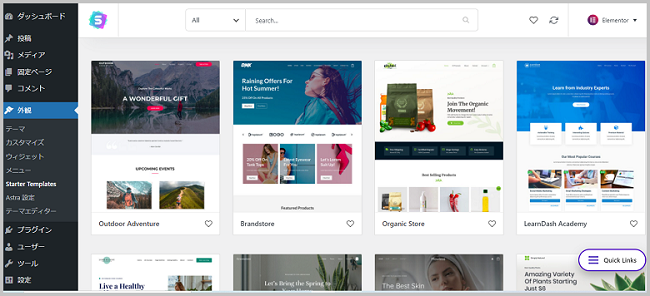
Astraというテーマ(テンプレート)の中に、さらにテンプレートがたくさんあるイメージです↓

最初はAstraで作ろうと思いインストールしてテンプレートを色々見てみますが、
以外とピッタリくるテンプレートがない。
なんとなくデザインがアメリカンというか。
あとテンプレートがありすぎて逆に迷います。
なんとか選んでも、インポートに時間がかかります。
たいした時間じゃないんですけど、「やっぱりテンプレートを変えよう」と思ったときにまた時間がかかる。
め・ん・ど・く・さ・い。
そしてエレメンターでのカスタマイズ方法がいまいちよくわからん。
ということでAstraはやめました。
あとAstraのデメリットとしては、スライダーがデフォルトで付いてないということですね。
Sydneyが全画面スライダーにならない!ヘッダーが透過されない。
次に試したのがSydneyというテーマです。
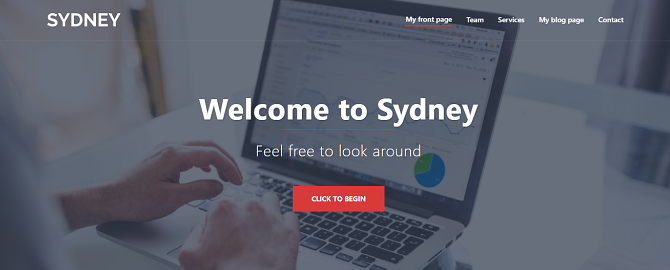
Sydneyはデフォルトでふわっと切り替わるスライダーがついてるし、ヘッダーが透過されていてとってもおしゃれ↓

「Sydney最高じゃん!」
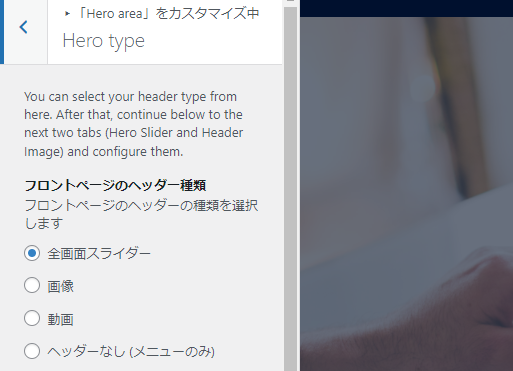
なんて思いインストールし、カスタマイザーから「全画面スライダー」に設定します↓

が、全画面スライダーにならねぇ。
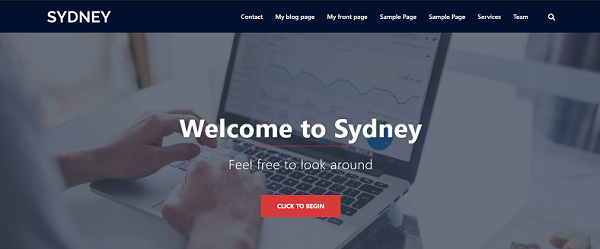
ヘッダーが透過されず、背景が黒いままです↓

なんだよこれ?ふざけんなよー。
Sydneyは通常、下にスクロールするとヘッダーの透過が取れこのように黒くなるのですが、
ヘッダーが一番上にあるときでも黒いままです。
設定を色々いじってもダメ。
ググったりYouTubeで調べても出てきません。
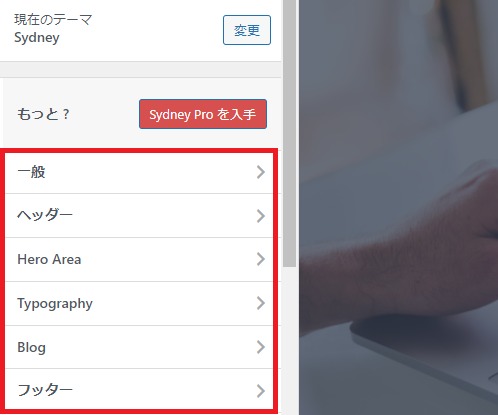
そもそもカスタマイザーの項目が、ググって出てくるものと変わっています↓

これはなぜ?アップデートされたから?
Local by Flywheelで作っていたので「ローカル環境だからかな?」と思い、
サーバーにアップしてあるWordpressサイトで試してもやっぱりダメ。
どんなに調べても出てこないので、Sydneyやめました。
これで3日間くらい費やしました。
これだから海外テーマは…。
なぜSydneyのヘッダーが透過されないのか、
なぜカスタマイザーの項目が変わっているのか、
わかる方いたら教えて下さいm(_ _)m
やっぱりLightningに。
そして、やっぱりLightningというテーマにしました。
なぜかというと、平行してこの本を読んでいたからです↓

以前第3版は読みましたが、内容が古かったので新しい第5版を買いました。
これを読んでて、やっぱりLightningがいいなと。
ただこの本の通りに作っただけだと、トップページのセクションが物足りない感じです。
トップページは固定ページから編集できるので、セクションを追加しましょう。
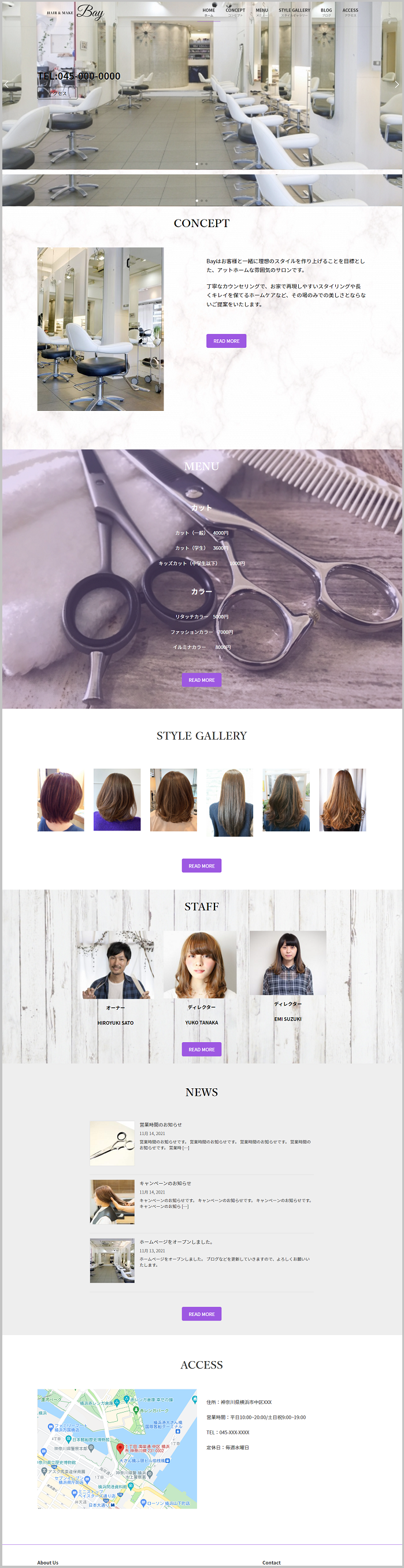
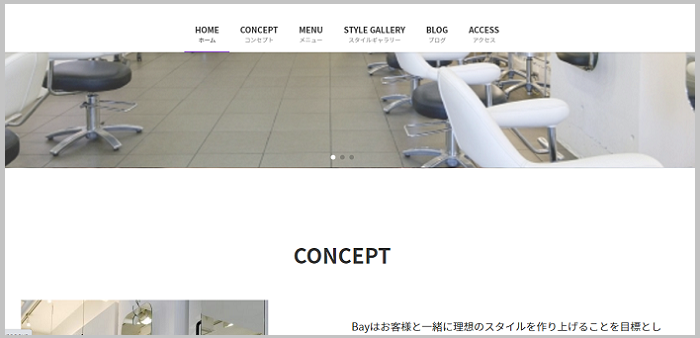
そして今作っているサイトの途中経過がこちら↓(ヘッダーの所ちょっと表示がおかしいですが、画像にするとこうなってしまうだけ。)

架空の美容室のサイトです。
自分はLightningはシンプルでお固めだと思っていたのですが、CSSを書けばそこはどうにでもなります。
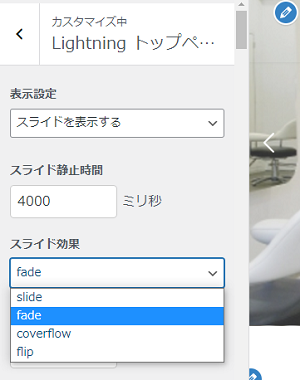
あと、LightningでもカスタマイザーでSydneyのようにふわっと切り替わるスライダーにできるし↓

スライダーに色を被せることもできます↓

また、Lightning Pro(有料版)にするとカスタマイザーでヘッダーを透過できるみたいです。
私はCSSを書いてヘッダーを透過させました。
コードを公開するとLightning運営から怒られそうなので公開はしませんが(^^;
ヘッダーが透過されているのは一番上の時だけで、下にスクロールすると透過しなくなります↓

これでシドニーのヘッダーとほぼ同じ挙動になりました。
わざわざシドニーにする必要はない。
Lightningすげーなぁ。
一周回ってLightningに戻ってきた感じですね。
やっぱりLightningがおすすめです。
もう海外テーマはこりごりじゃ。

