
サイトにお問い合わせフォームを設置したい場合、WordPressでサイトを作ったならプラグインで簡単に設置できますが、そうでない場合は自分でPHPを書いて作らなければなりません。
でも、

PHPはよくわからないし、難しそうだな…。
となってしまいますよね。
そんな時に便利なのが、無料で簡単にサイトにお問い合わせフォームが設置できる「formrun」というサービスです(有料プランもあります)。
今回は、そのformrunの登録方法からサイトに埋め込む方法までを解説していきます。
formrunの登録方法。
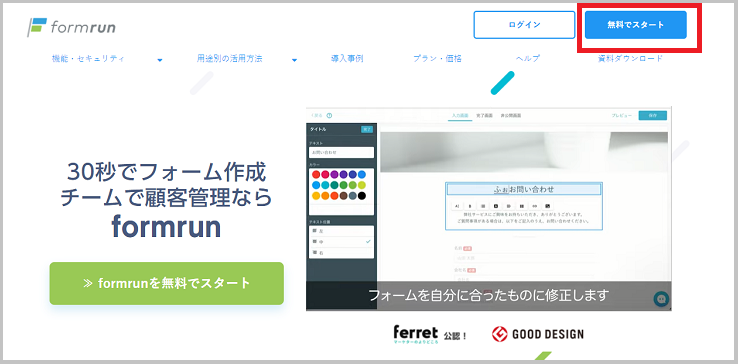
formrunの公式サイトにアクセスし、「無料でスタート」をクリック↓

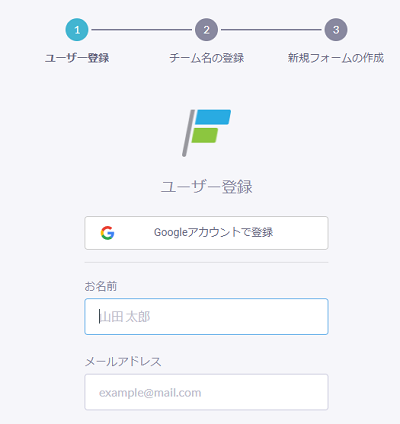
ユーザー登録します。名前は、後で有料プランに変更する可能性もゼロではないので、一応本名で登録しましょう↓

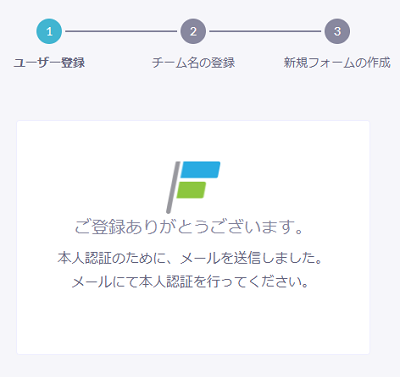
フォームを送信すると「メールを送信しました。メールにて本人認証を…」という画面になります↓

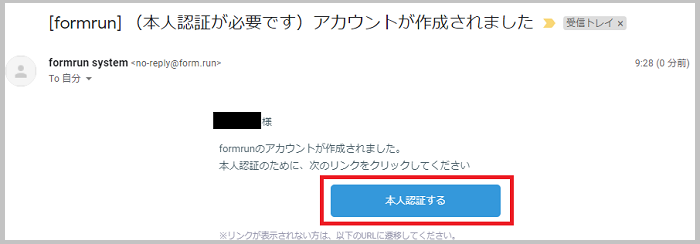
送られてきたメールを開くとこのような画面になるので「本人認証する」↓

これでformrunに登録できました。
お問い合わせフォームを作成。
次に下のような画面になるので、チーム名を登録します。チーム名はなんでもいいです。適当に「チーム〇〇」とでもしてください。(ここからはフォームを作っていく作業です)

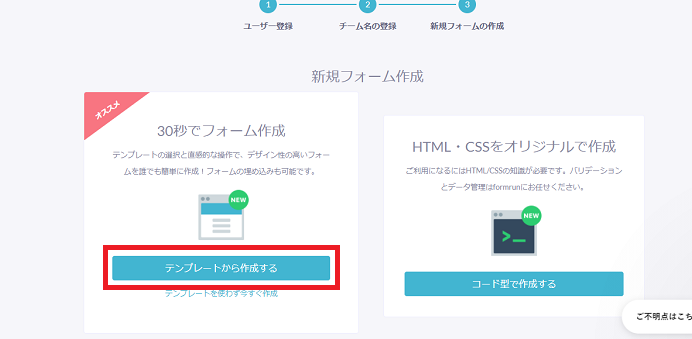
「登録する」を押すと下のような画面になるので、「テンプレートから作成する」でじゅうぶんです↓

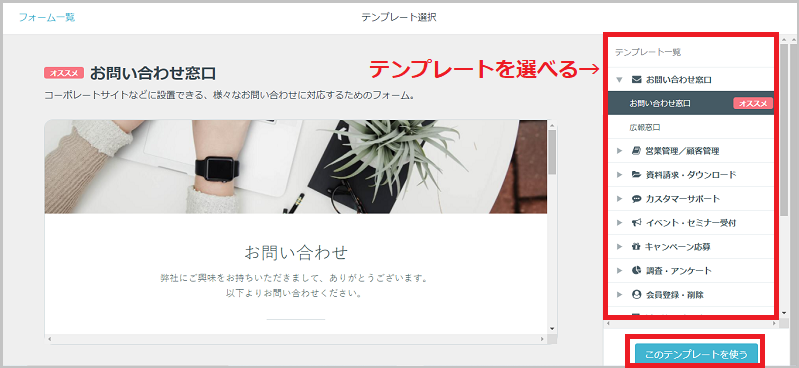
下のような画面になります。右側のサイドバーから色々なテンプレートを選べます。決まったら「このテンプレートを使う」↓

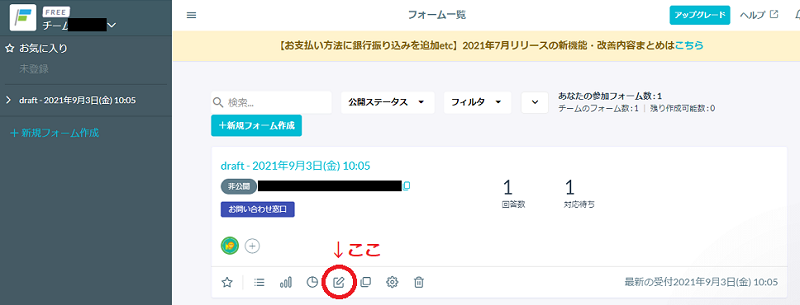
もし、間違えて左上の「フォーム一覧」を押してしまい、下のような画面になってしまったら、ここをクリックすれば先程の画面に戻ります↓

先程の「このテンプレートを使う」をクリックすると、下のようなフォーム編集画面になります↓

ここからフォームを編集していきます。
まず、項目が多いのでいらないものを削除していきます。
項目のところをマウスオンすると青くなり「クリックで編集」と出るので、クリックします↓

するとその項目が編集できるようになるので、ゴミ箱アイコンをクリックして削除します。
ちなみにその隣の矢印アイコンをクリックすると、その項目を他の項目の上下に移動できます。

メールアドレスは「確認のため再度ご入力…」は消したいので、左側サイドバーの「再入力」をOFFにすると消えます。ちなみにその上の「必須」をOFFにすると、項目についている「必須」が「任意」に変わります↓

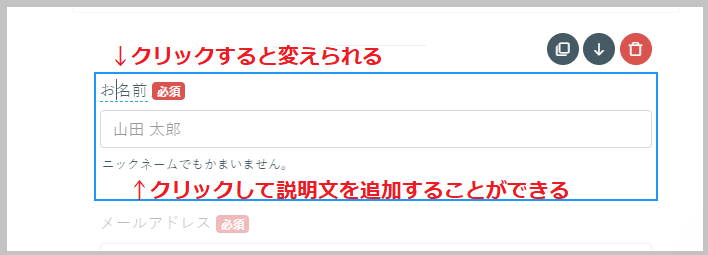
あと、項目「名前」を「お名前」に変えたいですね。
項目名をクリックすると、変えられます。さらに下に説明文を追加することもできます↓

これで項目はできました。あとは見た目を変えます。
「スタイル」→「カバーなし」にすると、カバー画像がなくなります。

次に「設定」に行き、送信先を自分のメールアドレスにします。そうすればお問い合わせがあったときに自分のメールに通知がきます。最後に「保存」↓

これでお問い合わせフォームが作成できました。
formrunのお問い合わせフォームをサイトに埋め込む方法。
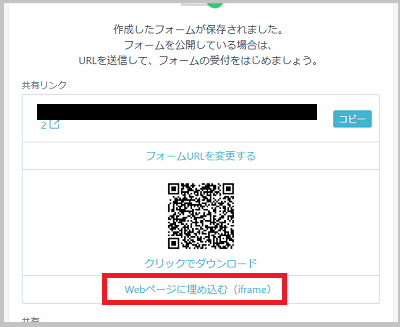
するとこの画面になるので、「Webページに埋め込む」↓

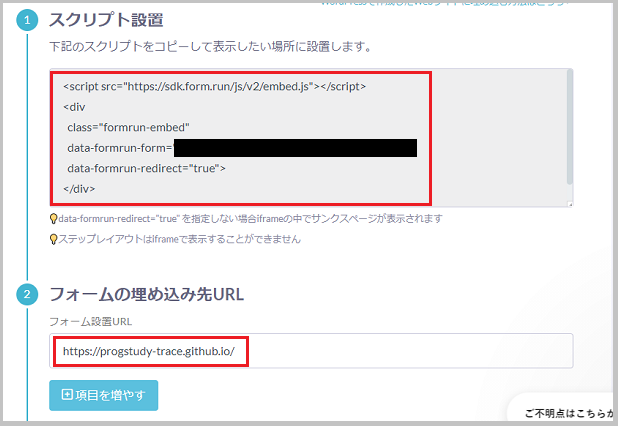
「スクリプト設置」のところのコードをコピーして、自分のサイトのhtmlのお問い合わせフォームを表示させたい所に貼り付けます。そして「フォーム埋め込み先URL」のところに自分のサイトのURLを記入します↓

ちなみに「項目を増やす」を押せば、埋め込むサイトを増やすことができます。
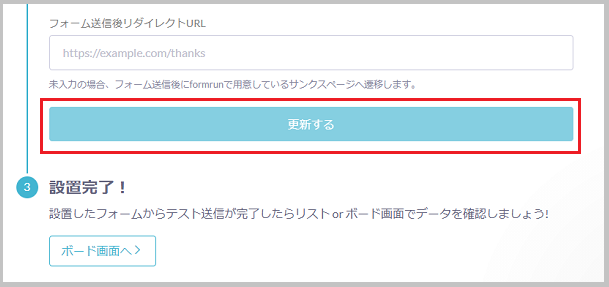
「フォーム送信後リダイレクトURL」のところは、formrunでフォームを作った際にサンクスページも作ったと思うので空欄でOK。最後に「更新する」を押します↓

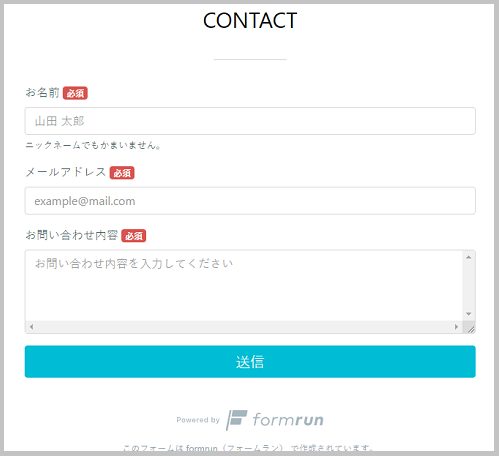
そして、自分のサイトにアクセスし確認してみると…

表示されてました!「formrun」のロゴが気になりますが、無料版なのでまぁしょうがないでしょう(有料版にすればロゴは消せるらしいです)。
気になる方は別ページにするのもいいと思います。
以上です。

